[인스타클론코딩] [App].13- 프로필화면 및 유저정보 화면 구현하기
by 한만섭
1. 프로필(내 정보) 화면 만들기
1-1. Profile Navigation 구성
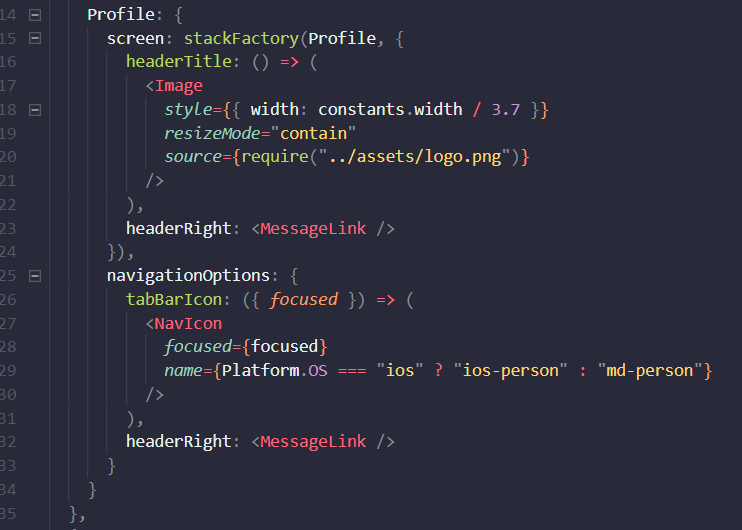
ProfileStackNavigationConfig
Header에 logo가 들어가고 Header의 오른쪽에는 MessageLink가 들어갑니다.
NavigationConfig
tab의 아이콘은 사람아이콘을 사용하며 Platform을 사용해 어떤 기기를 사용주인지 판단합니다.

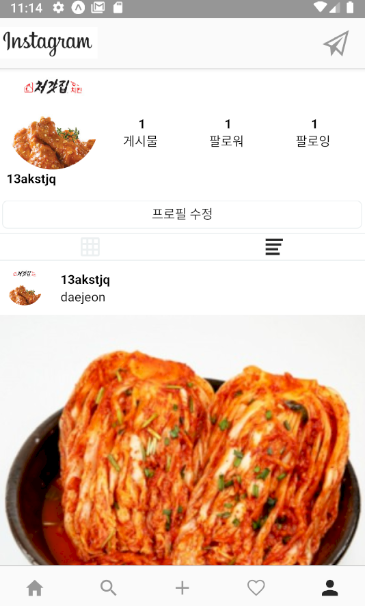
1-2. UserProfile 컴포넌트 작성
1-3. layout 구성

2. UserDetail 다른 사용자 정보 보기
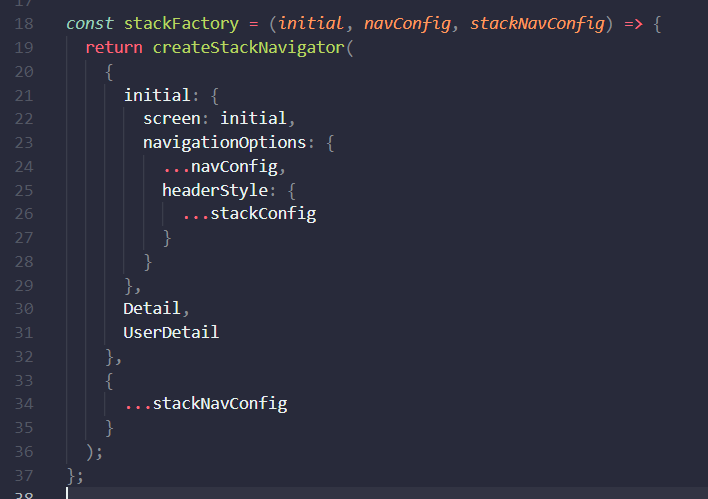
2-1. TabNavigation 설정
어떤 화면에서든 userDetail이라는 화면을 갈 수 있기 때문에 아래와 같이 stackNavigator의 route부분에 작성해야합니다.
const stackFactory = (initial, navConfig, stackNavConfig) => {
return createStackNavigator(
{
initial: {
screen: initial,
navigationOptions: {
...navConfig,
headerStyle: {
...stackConfig
}
}
},
Detail,
UserDetail
},
{
...stackNavConfig
}
);
};

Subscribe via RSS
