[BlockCar][개발환경] Webpack
by 한만섭
- Q. 왜 create-react-app대신 webpack을 사용했나요?
- Q. webpack이 뭐죠?
- Q. webpack설정은 어떻게 했나요?
- Q. webpack을 직접 설정해보니 어때요?

프로젝트에서 왜 웹팩을 사용했는지? 어떻게 사용했는지 어떤 경험을 했는지 적어보겠습니다.
Q. 왜 create-react-app대신 webpack을 사용했나요?
- 이번 프로젝트에서는 CRA가 아닌 webpack 설정을 직접 하게 된 것은 필요에 의해서가 아니라 해보고 싶어서 해봤습니다.
Q. webpack이 뭐죠?
-
webpack은 js파일들을 묶어주는 bundler역할을 해줍니다.
- 동적인 웹페이지를 만들 때는 많은
.js파일을 필요로 하는데.html파일에서 많은.js파일을 요청하게 될 경우 병목현상이 발생하게 됩니다. -
병목현상으로 사이트의 속도가 느려지는 문제점이 발생했고 이 것을 해결해줄 것이 필요했습니다.
- 이 병목현상을 해결해주기 위해서 webpack은 많은
.js파일들을 하나의.js파일로 묶어서 보내주는 역할을 합니다.
Q. webpack설정은 어떻게 했나요?
- 설정은 webpackDoc를 참고해서 아래와 같이 했습니다.
1. webpack 설치
webpack 설정에 필요한 것들을 설치해줍니다.
npm install --save-dev webpack webpack-dev-server webpack-cli
2. webpack 설정추가
npm start 명령어를 통해서 webpack 프로젝트를 실행시킬 수 있도록 하기 위해 pakage.json의 scripts코드를 수정해야합니다.
{
"name": "react-webpack-study",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --config ./webpack.config.js --mode development",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.39.2",
"webpack-cli": "^3.3.7",
"webpack-dev-server": "^3.8.0"
}
}
webpack.config.js
module.exports = {
entry: ["./src/index.js"],
output: {
path: __dirname + "/dist",
publicPath: "/",
filename: "bundle.js"
},
devServer: {
contentBase: "./dist"
}
};
위 설정이 끝났다면, webpack이 번들 파일을 만들어줄 수 있도록 entry파일을 만들어줘야 합니다.
위의 웹팩 설정 파일을 보면 src/index.js를 entry로 하기로 설정했으니 해당 경로에 파일을 만들어줍니다.
./src/index.js
console.log("webpack setting");
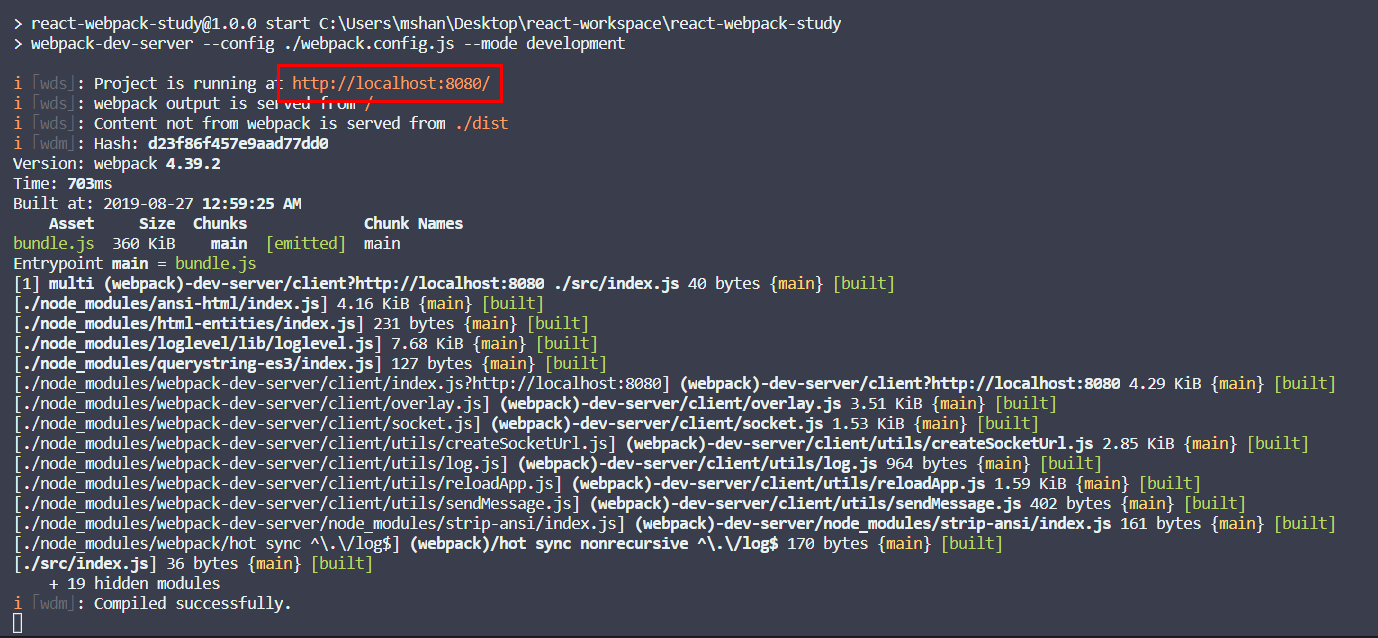
npm start 명령어를 통해서 실행을 해봅니다.

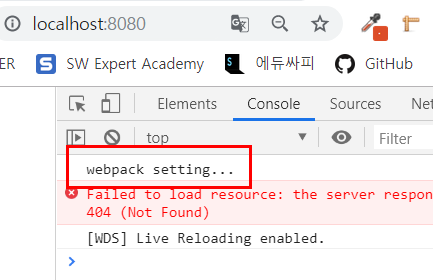
성공했다고 하니 크롬을 켜서 접속해봅니다.

위와 같이 console로 작성한 내용이 잘 나온다면 여기까지는 성공한 것입니다.
이제 웹팩 설정은 마쳤기 때문에 Babel을 설치해보도록 하겠습니다.
3. Babel 설정
babel은 간단하게 말해서 세련된 코드를 오래된 코드로 변환시켜주는 것이라고 생각하면 쉽습니다.
현재 웹 개발에는 ES6같은 세련된 문법들이 많이 사용되고 있는데, 이것은 cross-browsing에 있어서 효과적이지는 않습니다. 그렇게 때문에 모든 웹에서 동작할 수 있는 오래된 코드로 변환시켜주는 부분이 필요합니다. 그것을 Babel이 대신해주는 것입니다. 현재 나와있는 Babel 7버전으로 설정을 해보려고합니다.
4. Babel 설치
npm install --save-dev @babel/core babel-loader @babel/preset-env @babel/preset-stage-2 @babel/preset-react
pakage.json
{
"name": "react-webpack-study",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --config ./webpack.config.js --mode development",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.5.5",
"@babel/preset-env": "^7.5.5",
"@babel/preset-react": "^7.0.0",
"@babel/preset-stage-2": "^7.0.0",
"babel-loader": "^8.0.6",
"webpack": "^4.39.2",
"webpack-cli": "^3.3.7",
"webpack-dev-server": "^3.8.0"
}
}
5. babelrc 파일 생성
babel도 설정이 필요하기 때문에 설정 파일을 만들어줍니다.
.babelrc
{
"presets": [
"@babel/preset-env",
"@babel/preset-react",
"@babel/preset-stage-2"
]
}
6. webpack.config.js 코드 추가
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: ['babel-loader']
}
]
},
resolve: {
extensions: ['*', '.js', '.jsx']
},
위 코드를 webpack.config.js에 추가해줍니다.
module.exports = {
entry: ["./src/index.js"],
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: ["babel-loader"]
}
]
},
resolve: {
extensions: ["*", ".js", ".jsx"]
},
output: {
path: __dirname + "/dist",
publicPath: "/",
filename: "bundle.js"
},
devServer: {
contentBase: "./dist"
}
};
7. React 설치
Webpack 과 Babel 의 설치 및 설정을 마쳤기 때문에 이제 React를 설치하겠습니다. React프로젝트를 구성하기 위해서는 최소한 설치해야하는 것이 두개 있습니다.
npm install --save react react-dom
react-dom은 react의 dom에 render를 하기 위해서 사용됩니다.
react를 설치했다면 기존에 만들었던 index.js를 아래와 같이 변경해주도록 하겠습니다.
./src/index.js
import React from "react";
import ReactDOM from "react-dom";
const title = "React Webpack Babel Setup";
ReactDOM.render(<div>{title}</div>, document.getElementById("root"));
8. 실행 및 디버깅
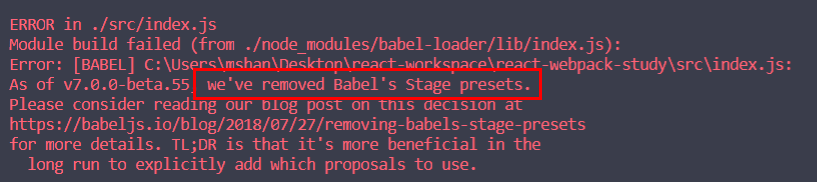
이제 npm start를 통해서 프로젝트를 시작해보도록 하겠습니다.

위와 같은 에러를 발생시키는데 이 것은 Babel7버전 부터 .babelrc 설정할 때 ES6코드를 변환하는 stage를 더이상 하지 않는다고 합니다. 그러면 .babelrc파일을 수정하고 다시 npm start를 해보겠습니다.
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}

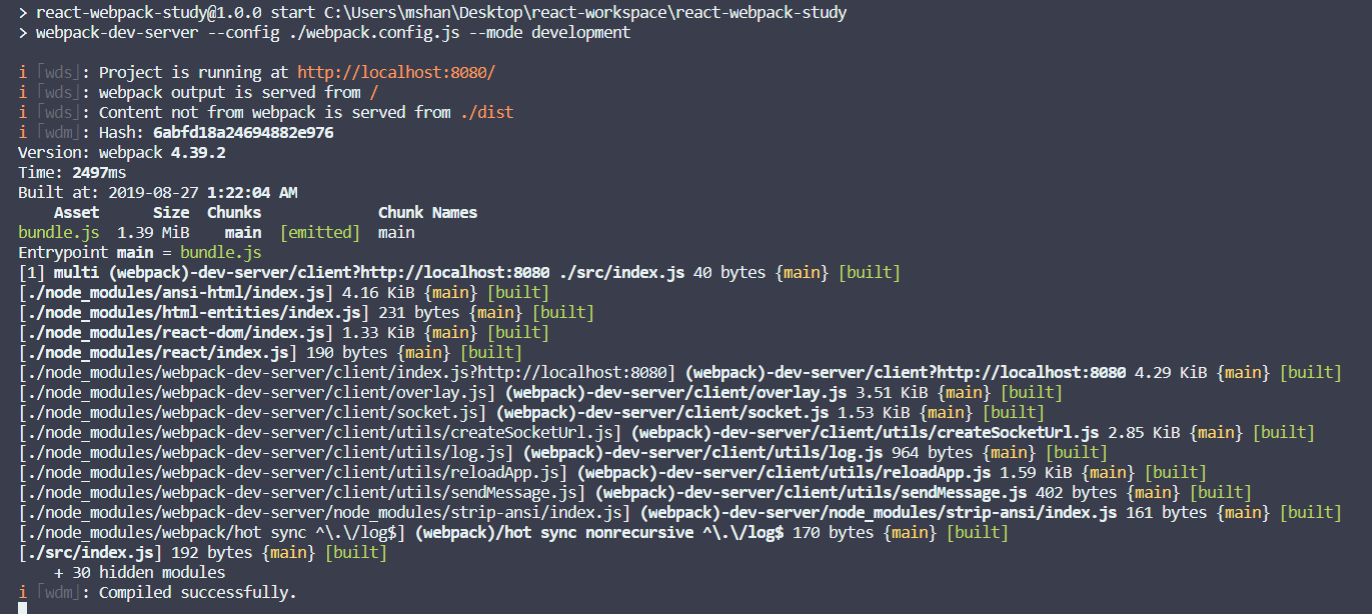
stage코드를 삭제해주니 정상적으로 동작하는 것을 확인할 수 있습니다.

url로 들어가보면 화면도 정상적으로 나오고 react-dev-tools 도 동작하는 것으로 보아 문제 없이 설정된 것 같습니다.
9. jpg,png파일 사용하기
웹팩에서 svg와 png를 사용하기 위해서는 추가적인 설정이 필요합니다.
저는 file-loader를 통해서 파일을 변환했습니다.
yarn install file-loader
webpack.config.js
아래와 같이 png,jpg에 대한 규칙을 추가해줍니다. webpack이 .png, .jpg파일을 만나면 file-loader를 사용할 것이라는 뜻입니다.
module.exports = {
entry: ["./src/index.tsx"],
module: {
rules: [
{
test: /\.tsx?$/,
use: "ts-loader",
exclude: /node_modules/
},
{
test: /\.(png|jpg)$/,
use: ["file-loader"]
}
]
},
resolve: {
extensions: [".tsx", ".ts", ".js"]
},
output: {
path: __dirname + "/dist",
publicPath: "/",
filename: "bundle.js"
},
devServer: {
contentBase: "./dist"
}
};
Q. webpack을 직접 설정해보니 어때요?
-
create-react-app으로만 개발했다면 알지 못했을 webpack의 흐름에 대해서 알 수 있었던 좋은 경험이었습니다.
-
기본적인 webpack설정 이외에 추가적인 설정을 하기에는 프로젝트의 규모가 작았던 것 같습니다.
-
그래서 프로젝트 규모가 작을 때는 webpack보다 create-react-app을 통해서 빠르게 개발하는 것이 더 좋은 선택인 것 같습니다.
-
프로젝트의 기술스택을 정할 때는 최신 기술이 아닌 필요한 기술을 도입하는 것이 옳은 것 같습니다.
Subscribe via RSS
