[BlockCar][BlockCar] 프로젝트 소개 및 사용한 기술스택
by 한만섭
1. 프로젝트 소개
Q. 간단한 소개
- 블록카는 패브릭 블록체인을 기반으로 투명한 중고차 거래를 할 수 있는 중고차 거래 플랫폼입니다.
Q. 사용자 스토리
- 판매자
- 모든 차량은 패브릭 블록체인에 등록이 되어있기 때문에 판매자는 휴대폰 본인인증 후에 차량 판매 신청을 할 수 있고 마이페이지에서 확인할 수 있습니다.
- 구매자
- 구매자는 배송날짜와 배송장소를 정해서 구매신청을 할 수 있습니다. 구매 신청을 하면 카카오페이를 통해 결제를 하게 되고 성공적으로 결제가 되었을 경우 차량을 가상으로 배송해주는 스토리입니다.
Q. 왜 만들었나요?
- 기존의 중고차 플랫폼은 신뢰라는 문제 때문에 거래를 꺼리는 고객이 있었습니다. 블록체인을 통해서 신뢰를 기반으로 딜러 없이 중고차를 거래할 수 있는 플랫폼을 만들어보고 싶었습니다.
Q. 몇명에서 만들었나요?
- 프로젝트 개발은 총 5명에서 개발하였으며, 맡은 역할은 아래와 같습니다.
프론트엔드 : 2명
백엔드 : 2명
블록체인 : 1명
Q. 개발 기간은 어떻게 되나요?
- 기획 포함 6주동안 개발했습니다.
Q. 팀내에서 어떤 역할을 맡았나요?
-
저는 React, ReactHooks, Redux, Webpack, TypeScript, Styled-components를 사용해 프론트엔드 개발을 진행했습니다.
- 프론트엔드 라이브러리 : React
- 함수형 컴포넌트 : ReactHooks
- 상태관리 라이브러리 : Redux
- 자바스크립트 번들러 : Webpack
- 개발에 사용된 언어 : TypeScript
- 컴포넌트 스타일링 : Styled-components
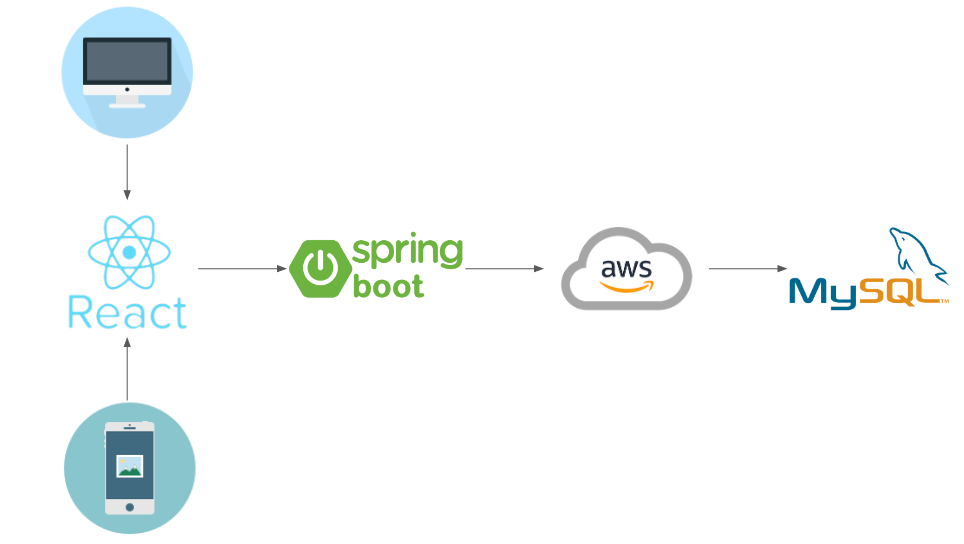
2. 시스템 구성도
- 전체 시스템 구성도는 아래와 같습니다.

3. 사용한 기술 스택
TypeScript
-
기존의 JavaScript는 Weakly-typed때문에 발생하는 이슈를 개발단계에서 해결할 수 있고, 폭넓은 자동완성을 사용할 수 있기 때문에 사용하였습니다.
Webpack
-
CreateReactApp를 사용하는 대신에 직접 Webpack 설정을 통해서 .tsx파일을 번들하기위해 Webpack을 사용하였습니다.
React
-
React, Angular, Vue중에서 자유도가 높은 라이브러리인 React와 Vue중에서 고민을 하였고, 그 중에서 Virtual Dom을 기반으로 단방향 바인딩을 할 수 있는 React를 선택했습니다.
ReactHooks
-
Functional Component를 사용해서 개발하는 것이 편해서 Stateful한 Fuctional Component를 사용할 수 있도록 도와주는 ReactHooks를 사용했습니다.
Redux
-
React로 개발하면 가장 많이 사용하는 상태관리 라이브러리인 Redux를 통해서 상태관리를 하였습니다.
ES6
-
Arrow, let, const, map등 ES6의 다양한 문법을 사용해 가독성 및 코드길이를 줄였습니다.
Styled-components
-
태그를 컴포넌트처럼 사용용도에 따라 작명할 수 있어서 가독성이 증가하고 className을 사용하지 않아서 코드가 길어지지 않아서 Styled-components를 사용했습니다.
Subscribe via RSS
