[BlockCar][개발언어] TypeScript
by 한만섭
- Q. 왜 JavaScript대신 TypeScript를 사용했나요?
- Q. TypeScript설정은 어떻게 했나요?
- Q. TypeScript로 개발할 때 이슈는 없었나요?
- Q. TypeScript를 사용해보니 어때요?

프로젝트에 TypeScript를 도입하게된 계기, 사용방법, 느낀점에 대해서 정리해보겠습니다.
Q. 왜 JavaScript대신 TypeScript를 사용했나요?
- 매번 Javascript로 개발을 하다가 TypeScript가 핫하다는 말을 많이 들어서 사용해봤습니다. 사용해보며 장점을 배우기 위해서….
Q. TypeScript설정은 어떻게 했나요?
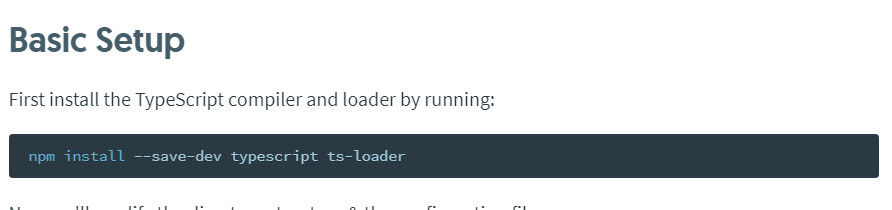
- 설정은 TypesScript를 참고해서 아래와 같이 했습니다.
1. Typescript 설치

npm install --save-dev typescript ts-loader
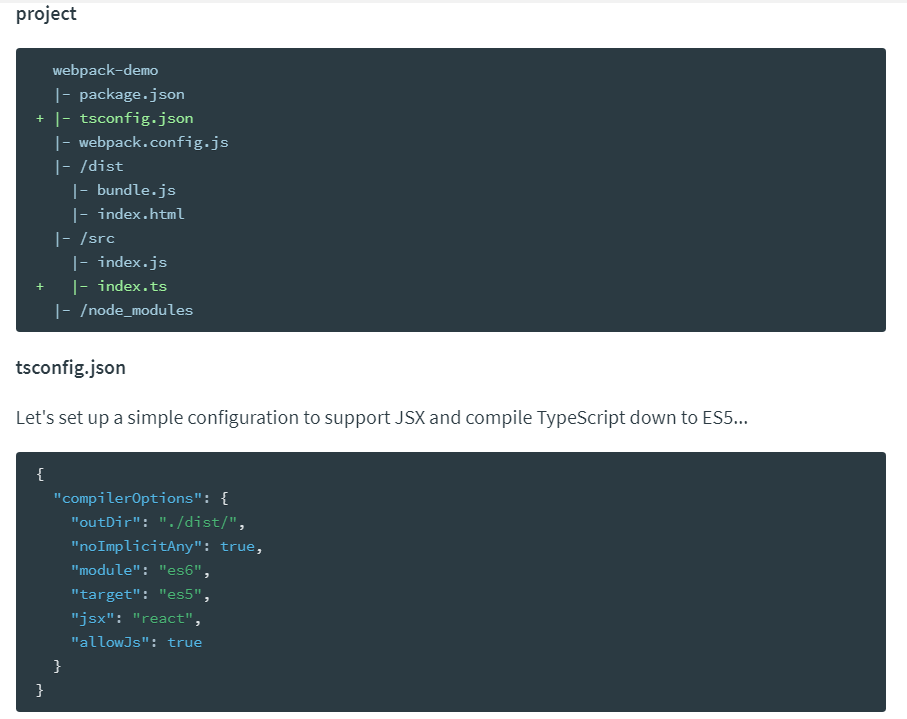
2. 설정

{
"compilerOptions": {
"outDir": "./dist/",
"noImplicitAny": true,
"module": "es6",
"target": "es5",
"jsx": "react",
"allowJs": true
}
}
module 부분과 resolve부분을 추가해줍니다.
module.exports = {
entry: ["./src/index.tsx"],
module: {
rules: [
{
test: /\.tsx?$/,
use: "ts-loader",
exclude: /node_modules/
}
]
},
resolve: {
extensions: [".tsx", ".ts", ".js"]
},
output: {
path: __dirname + "/dist",
publicPath: "/",
filename: "bundle.js"
},
devServer: {
contentBase: "./dist"
}
};
src/index.tsx
import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render(<div>typescript test</div>, document.getElementById("root"));
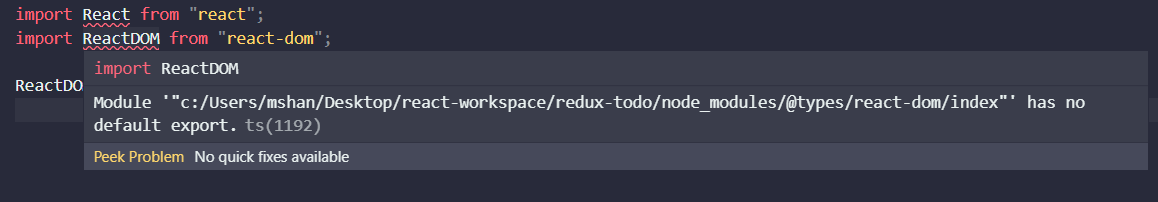
typescript 를 사용할 것이기 때문에 코드를 위와 같이 수정

기본적인 문법은 허용한다는 설정을 해야합니다. tsconfig.json을 아래와 같이 수정해줍니다.
tsconfig.json
"allowSyntheticDefaultImports": true추가
{
"compilerOptions": {
"outDir": "./dist/",
"noImplicitAny": true,
"module": "es6",
"target": "es5",
"jsx": "react",
"allowJs": true,
"allowSyntheticDefaultImports": true
}
}
index.tsx
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App></App>, document.getElementById("root"));
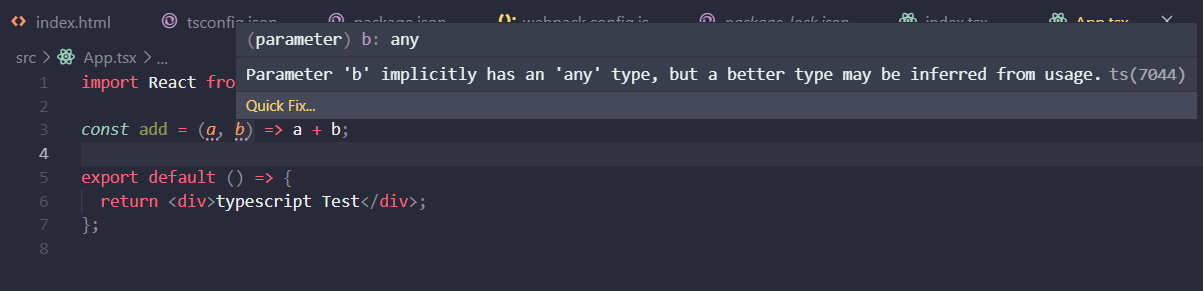
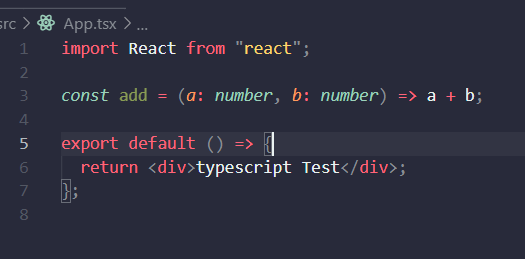
App.tsx
import React from "react";
const add = (a, b) => a + b;
export default () => {
return <div>typescript Test</div>;
};


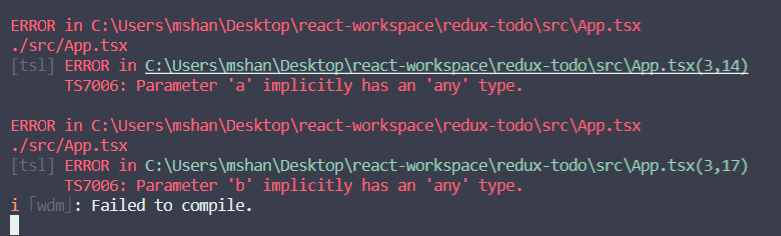
타입이 적용되지 않을 경우 위와 같은 이슈를 띄어주는 것을 보아 typescript가 정상적으로 setting 된 것 같습니다. 타입을 지정해주면 아래와 같이 정상적으로 동작합니다.

babel-loader대신에 ts-loader를 사용했기 때문에 babel에 대한 설정은 필요하지 않은 것 같습니다.
Q. TypeScript로 개발할 때 이슈는 없었나요?
-
Redux + Typescript 를 통해서 개발하는데 Redux자체도 익숙하지 않아서 에러가 발생하는 원인에 대해서 알기 어려웠던 점이 있었습니다.
-
combineReducer의 State의 type을 정해주지 않아서 발생했던 이슈가 있었습니다.
// Routes/Search/SearchContainer.tsx const SearchContainer: FunctionComponent = () => { const { company } = useSelector((state: rootState) => state.SearchPageReducer); (...중략...) }// reducer/index.tsx export interface rootState { HeaderReducer: IHeaderState; SearchPageReducer: ISearchPageState; AuthReducer: IAuthState; MyPageReducer: IMyPageState; } (...중략...)위와 같이 rootState를 만들어서 State의 Type을 지정해줌으로써 해결할 수 있었습니다.
Q. TypeScript를 사용해보니 어때요?
-
처음에는 Container에서 Presenter로 넘겨주는 props에 대해서 모든 타입을 정하는게 불편했지만 처음에 잘 해놓으면 많은 에러들을 막아줄 수 있어서 좋았습니다.
- 기대하지도 않았던 자동완성에 대해서 굉장히 만족했습니다. redux를 사용할 때 useSelector를 사용했는데, 이 경우에 자동완성이 되는 것이 굉장히 편했습니다.
- 엄격한 규칙 때문에 js를 통해서 개발할 때보다 빨간 에러를 많이 봤습니다.
- 나중엔 이 에러들이 개발단계에서 미리 해결할 수 있도록 도와준다는 것을 알게 되었습니다.
- 후에 TypeScript를 사용하지 않고 개발해봤는데, 뭔가 불안했습니다. 이제 없으면 안될 것 같습니다….
Subscribe via RSS
