[Portfolio][07] 폴더트리 구조
by 한만섭
folder tree
포트폴리오 사이트의 폴더 트리 구조에 대해 정리한 포스트 입니다.
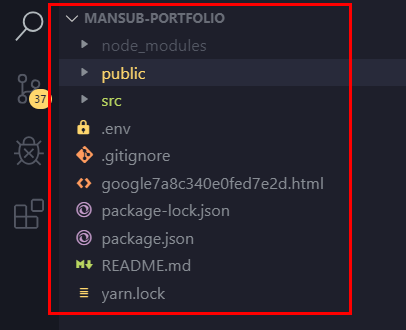
1. 전체 폴더 구조

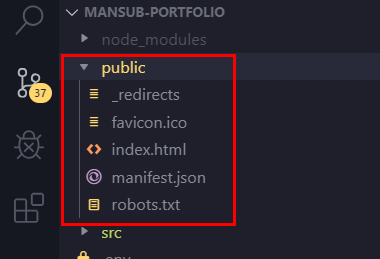
2. public
public폴더에는 아래와 같은 폴더 구조를 가지고 있습니다.

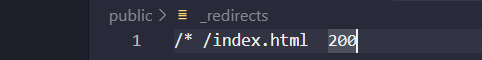
2.1 _redirects
netlify에 배포를 할 경우 초기 리다이렉트 페이지를 설정해줘야 해서 사용판 파일입니다.

2.2 index.html
SPA이기 때문에 하나의 html파일에 모든 .js파일들을 번들형태로 묶어서 불러와서 사용하는데 index.html이 그 하나의 html파일 역할을 해줍니다.
2.3 rotos.txt
검색 엔진에 걸리게 하기 위해 사용한 파일 입니다.
3. src
src파일에는 webpack이 번들해야할 모든 .js파일 및 style 및 asset 파일들이 존재합니다.
프로젝트에 큰 부분을 차지하는 파일부터 설명하도록 하겠습니다.
3.1 index.js
webpack이 src폴더 밑에 있는 모든 .js파일을 bundle해서 index.js에 보내줍니다.
3.2 App.js
index.js에 바로 모든 js를 보내는 것이 아니라 이 App.js에 모든 .js파일들을 로드한 후에 index.js로 넘겨줍니다.
3.3 Router.js
프로젝트의 경로 설정을 담당하는 파일입니다.
아래와 같이 5개의 페이지로 구성이 되어있는 프로젝트입니다.
- Home : 프로젝트 리스트를 보여주는 페이지
- Blog : 블로그 게시물 리스트를 보여주는 페이지
- Conference : 다녀온 컨퍼런스 후기리스트를 보여주는 페이지
- BlogDetail : 블로그 게시물 상세정보를 보여주는 페이지
- ProjectDetail : 프로젝트 데모와 Docs를 볼수 있는 페이지
import React from "react";
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import Detail from "./Routes/Detail";
import Home from "./Routes/Home";
import Blog from "./Routes/Blog";
import Conferenece from "./Routes/Conferenece";
import { CSSTransition, TransitionGroup } from "react-transition-group";
import "./Styles/Home.css";
import "./Styles/BlogDetail.css";
import Login from "./Components/Auth/Login";
import BlogDetail from "./Routes/BlogDetail";
import ChatbotButton from "./Components/Chat/ChatbotButton";
import Chatbot from "./Components/Chat/Chatbot";
export default () => {
return (
<Router>
<Route
render={({ location }) => {
const path = location.pathname.split("/")[1];
return (
<>
<Login />
<Chatbot></Chatbot>
<ChatbotButton></ChatbotButton>
<TransitionGroup>
<CSSTransition
key={location.key}
timeout={1000}
classNames={
path === "post"
? "post"
: path === "blogDetail"
? "blog-detail"
: "main"
}
appear
>
<Switch location={location}>
<Route path="/" exact component={Home} />
<Route path="/post/:id" component={Detail} />
<Route path="/Blog" exact component={Blog} />
<Route
path="/blogDetail/:id"
exact
component={BlogDetail}
/>
<Route path="/Conference" exact component={Conferenece} />
</Switch>
</CSSTransition>
</TransitionGroup>
</>
);
}}
/>
</Router>
);
};
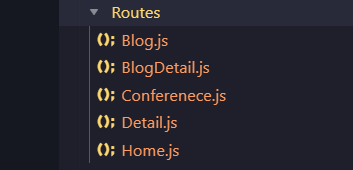
3.4 Routes
프로젝트에 존재하는 페이지가 있는 폴더입니다.

3.5 Context
이 프로젝트에서는 React Hooks의 useContext를 통해서 상태관리를 했기 때문에 페이지 및 컴포넌트 별 Context를 작성한 폴더입니다.

3.6 Hooks
Hooks를 이용한 모듈을 작성한 부분입니다.

Input을 작성할 때 쉽게 작성하기 위해 useInput을 만들었습니다.
useInput.js
import { useState } from "react";
const useInput = initialValue => {
const [value, setValue] = useState(initialValue);
const onChange = e => {
setValue(e.target.value);
};
return { value, onChange, setValue };
};
export default useInput;
3.7 Services
services에는 api요청 및 firebaseStore에서 데이터를 요청하는 Service파일을 작성하는 폴더입니다.

3.8 Styles
프로젝트에 사용할 GlobalStyle과 Theme를 정의하고 React-transition-group을 사용하기위해 페이지 별 .css파일을 작성하는 폴더입니다.

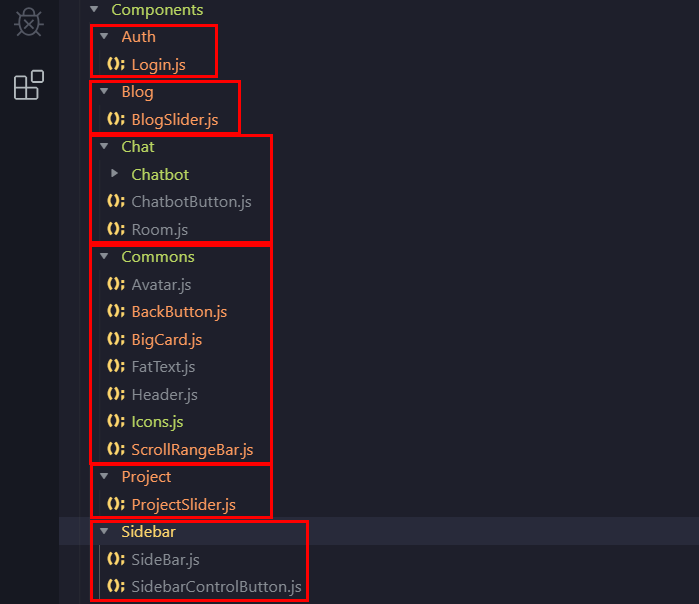
3.8 Components
Routes가 프로젝트에 사용되는 페이지를 작성하는 곳이었다면 Components는 페이지에 들어갈 여러 컴포넌트에 대해 정의하는 곳입니다.

컴포넌트는 기능 별로 분류하지 않고, 아래와 같이 각 페이지별로 하위 폴더를 만들어서 작성했습니다.

3.9 assets
프로젝트의 media , image를 저장하는 폴더입니다.

Subscribe via RSS
