1. front-end 배포하기
front-end를 배포할 때 자주 사용하는 netlify를 사용해보록 하겠습니다.
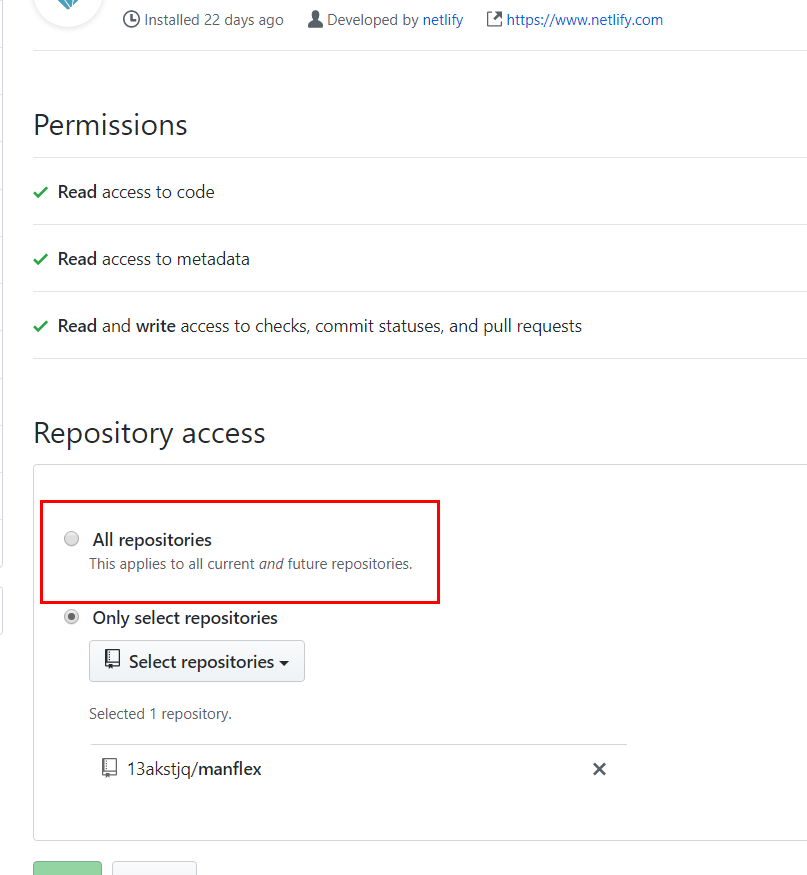
netlify에서 모든 repository에 접근할 수 있도록 허용해줍니다.

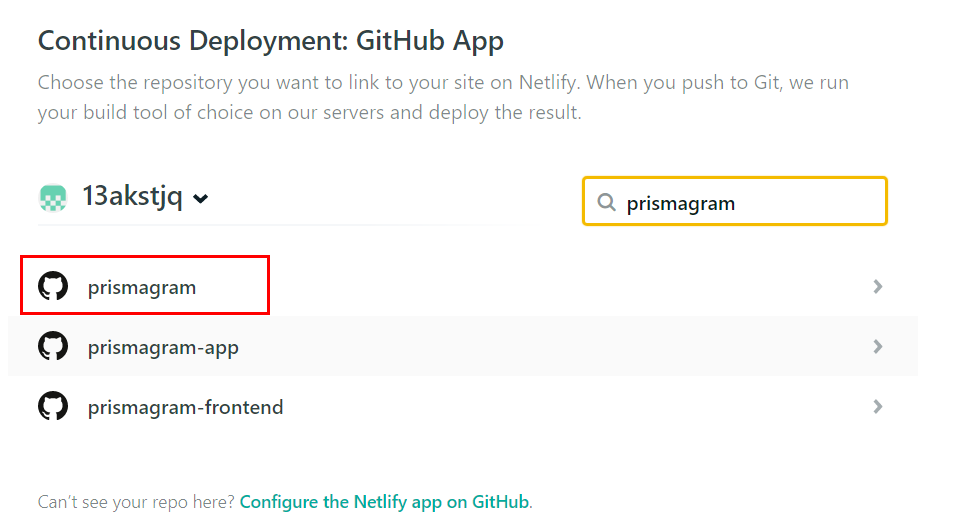
1-1. front-end 프로젝트 선택

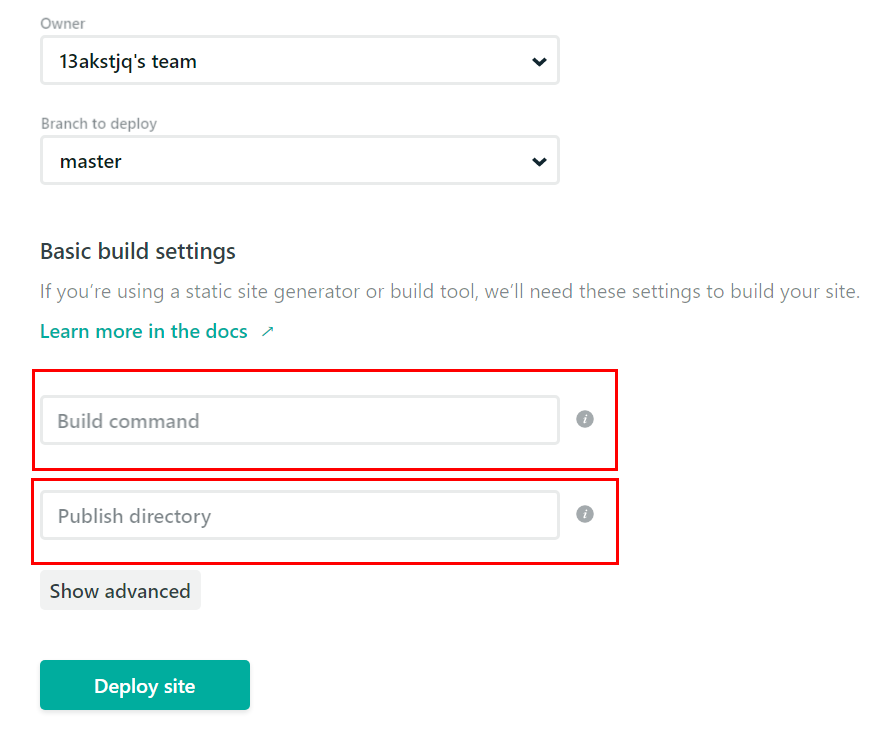
1-2. build 명령어 및 빌드 파일 경로 입력

첫번째 칸에는
두번째 칸에는
를 작성하고 Deploy site를 누르면 아래와 같이 배포를 진행한 후에 site is live라는 문구가 나오면 배포에 성공한 것입니다.