[JS] JS Touch 이벤트 사용하기
by 한만섭
정리할 내용
프로젝트를 진행하며 JS이벤트를 다루던 도중 하위 태그의 이벤트가 상위 태그의 이벤트까지 호출하는 것을 보고 제대로 공부하고 넘어가야겠다는 생각이 들어 정리를 해보려고 합니다.
1. Event Bubbling

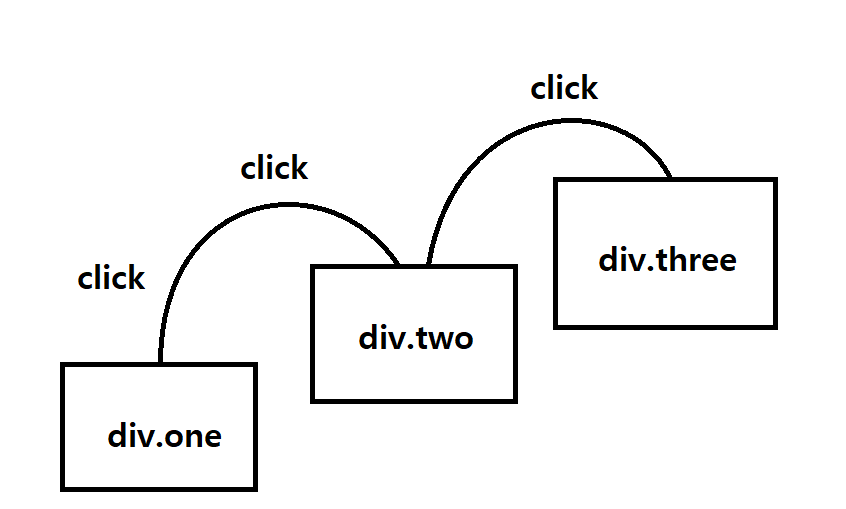
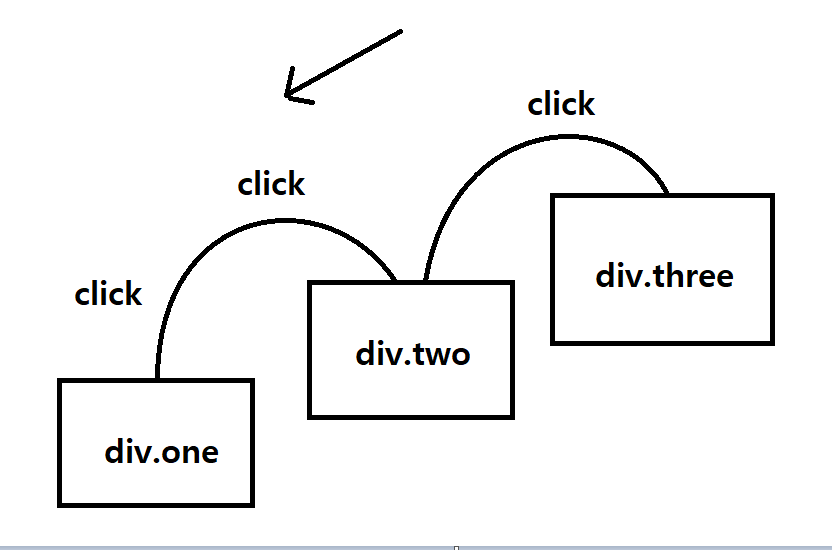
이벤트 버블링은 하위 태그에서 상위태그로 이벤트를 호출하는 것을 의미합니다. 코드로 보여드리겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div class="three">
three
<div class="two">
two
<div class="one">
one
</div>
</div>
</div>
<script src="/main.js"></script>
</body>
</html>
위와 같이 가장 안쪽에 class가 one인 div가 있습니다.
main.js
const divs = document.querySelectorAll("div");
const print = e => {
console.log(e.currentTarget.className);
};
divs.forEach(div => {
div.addEventListener("click", print);
});
모든 div를 가져와서 forEach를 돌면서 click event를 더해줍니다.
이렇게 작성하고 각 div를 클릭했을 때의 결과는 아래와 같습니다.
-
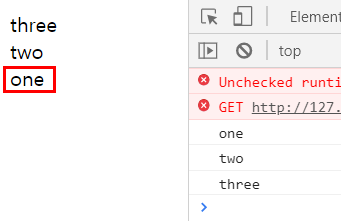
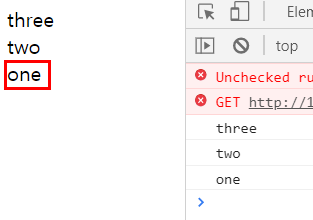
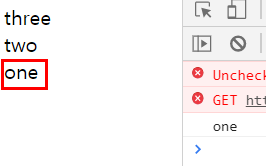
클래스가 one인 div클릭시
one부터 three까지 밑에서 위로 콘솔이 찍히는 것을 확인할 수 있습니다.

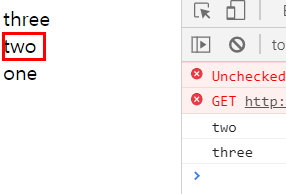
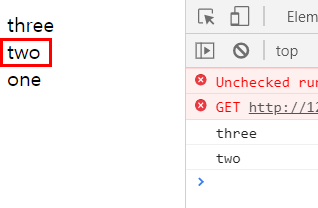
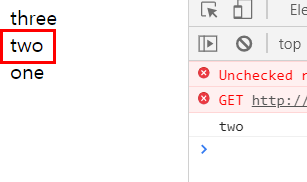
- 클래스가 two인 div 클릭시

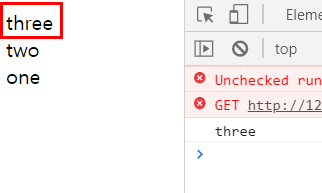
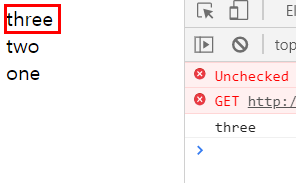
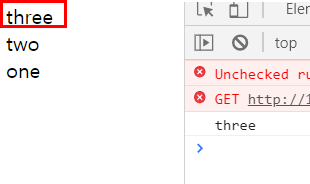
- 클래스가 three인 div 클릭시

위와 같이 자신이 클릭이 되었다면 자신의 상위 태그의 이벤트도 호출하는 것을 확인할 수 있습니다.
2. Event Capture
이번에는 반대로 상위 태그의 이벤트를 하위로 보내는 것을 해보겠습니다. 하위로 보낼 때는 capture기능을 사용하면 됩니다.

이벤트를 추가할 때 capture속성만 true로 변경해주면 됩니다.
main.js
const divs = document.querySelectorAll("div");
const print = e => {
console.log(e.currentTarget.className);
};
divs.forEach(div => {
div.addEventListener("click", print, {
capture: true
});
});
각 태그를 클릭했을 때 어떤 결과가 나오는지 보겠습니다.
-
클래스가 one인 div 클릭
one을 클릭했지만 capture방식이기 때문에 three부터 one 순서로 콘솔이 찍히는 것을 확인할 수 있습니다.

- 클래스가 two인 div 클릭

- 클래스가 three인 div 클릭시

3. propagation
이벤트가 위아래로 움직이는 것을 막고싶을 경우에 사용하면 됩니다. 이 것을 사용하면 해당태그의 이벤트만 호출하게 됩니다.
main.js
const divs = document.querySelectorAll("div");
const print = e => {
e.stopPropagation();
console.log(e.currentTarget.className);
};
divs.forEach(div => {
div.addEventListener("click", print);
});
- 클래스가 one인 div 클릭

- 클래스가 two인 div 클릭

- 클래스가 three인 div클릭

위와 같이 각각의 태그는 자기자신의 이벤트만 호출하는 것을 확인할 수 있습니다.
4. event Delegation - 내용추가하기
Subscribe via RSS
