[It's me] 프론트엔드에 백엔드 연동하기
by 한만섭
정리할 내용
WebPack + React + Redux + TypeScript + Hooks 를 사용한 프로젝트를 GraphQL 서버에 연동하는 작업을 정리해보려고 합니다. 기존에 Create React App을 통해서 GraphQL프로젝트와 연결하는 것은 해봤는데 직접 WebPack 설정 및 typescript를 사용한 프로젝트에서는 처음이라,,,,,
1. 모듈 설치
프론트엔드와 백엔드를 연동하는 작업은 백엔드 서버를 켜놓는 것 외에는 모두 프론트엔드에서 작업해야하기 때문에 프론트엔드에 필요 모듈을 설치해보도록 하겠습니다.
중간에 에러가 발생한 부분도 모두 동일하게 진행하겠습니다.
1.1 기본 모듈 설치
yarn add apollo-boost react-apollo graphql-tag graphql --save
-
apollo-boost : apollo-client를 사용할 때 쉽게 클라이언트 프로젝트를 제작할 수 있게 도와주는 모듈입니다.
-
react-apollo : apolloProvider(client를 App.tsx에 전달하기 위함)를 사용하기 위해 필요한 모듈입니다.
-
graqhql-tag : graphql query 및 mutation을 작성할 수 있는 모듈입니다.
-
graphql :
1.2 Client 생성
이제 apollo Client를 만들 차례입니다. 서버와 프론트엔드를 연결해주는 부분이라고 생각하시면 됩니다. 연결하기 위해서는 Client를 만들어야하는데, Client를 만들기 위해 저는 Apollo를 사용한 것입니다.
원래 ApolloClient를 만들기 위해서는 apollo-client를 사용해서 만들 수 있지만 빠른 빌드를 위해서 저는 apollo-boost를 사용한 것입니다.
src/Apollo/Client.tsx
import ApolloClient from "apollo-boost";
const client = new ApolloClient({
uri: "http://localhost:4000"
});
export default client;
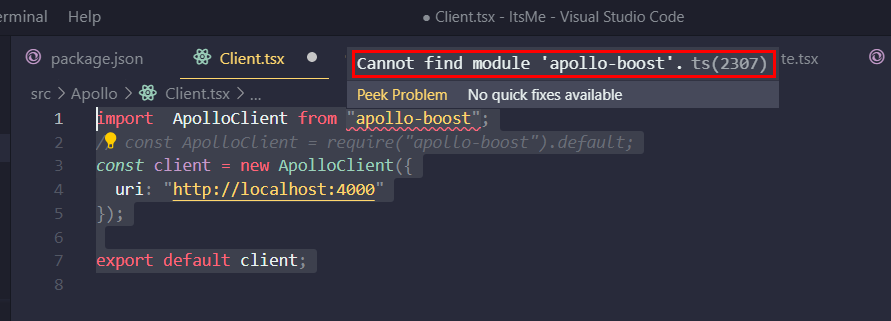
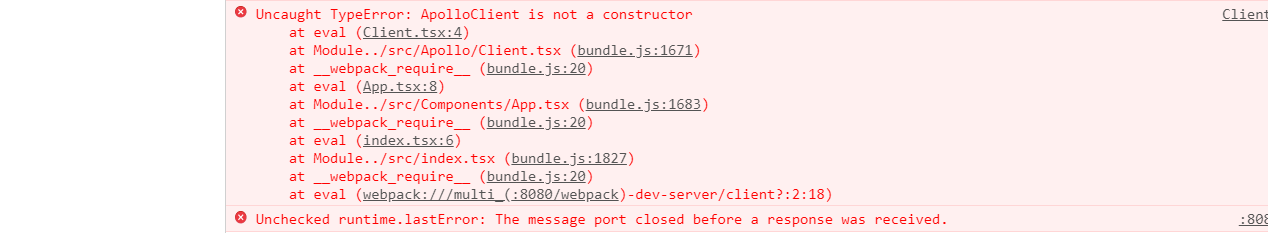
첫 부분 부터 이슈가 발생했습니다. 위와 같이 할 경우 아래 사진처럼 모듈을 찾을 수 없다는 레러를 발생시킵니다.

진짜 이게 왜 그런지 잘 모르겠지만 이 부분을 require문법을 사용하면 해결이 됩니다… 이건 누가 좀 알려줬음 좋겠네요:cry:
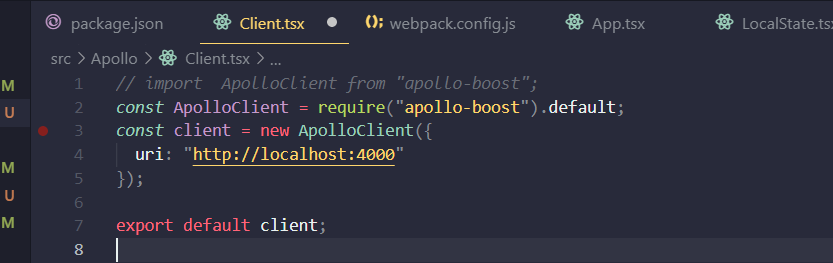
무튼 아래와 같이 작성하면 에러는 해결이 됩니다.
// import ApolloClient from "apollo-boost";
const ApolloClient = require("apollo-boost");
const client = new ApolloClient({
uri: "http://localhost:4000"
});
export default client;

클라이언트를 만드는 작업은 이게 전부입니다. 사실 추가적으로 설정해야할 것이 있지만 일단 client와 server가 연동이 되는지부터 확인해야하기 때문에 넘어가도록 하겠습니다.
1.3 ApolloProvider
클라이언트를 만들었으니, 이제 Provider를 통해서 저의 리액트 프로젝트에 클라이언트를 넣어야겠죠.
프로젝트의 가장 최 상단인 App으로 가서 작업하겠습니다.
src/App.tsx
import React from "react";
import Router from "./Router";
import GlobalStyles from "../Styles/GlobalStyles";
import { ThemeProvider } from "styled-components";
import Theme from "../Styles/Theme";
import client from "../Apollo/Client";
// import {ApolloProvider} from "@apollo/react-hooks";
const { ApolloProvider } = require("@apollo/react-hooks");
const App = () => {
return (
<ApolloProvider client={client}>
<GlobalStyles></GlobalStyles>
<ThemeProvider theme={Theme}>
<Router></Router>
</ThemeProvider>
</ApolloProvider>
);
};
export default App;
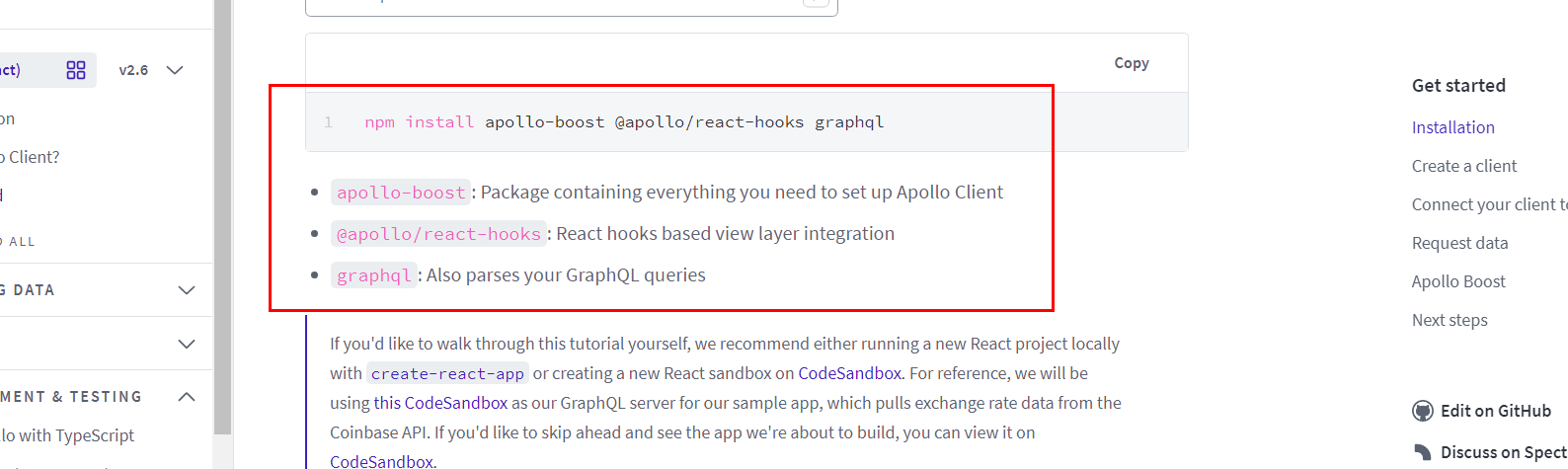
위 코드를 보시면 아실수도 있는데 ApolloProvier를 사용하기위해 react-apollo를 깔았었는데, 공식문서를 보니 아래와 같이 나와 있었습니다.

yarn add apollo-boost @apollo/react-hooks graphql
react-apollo대신 이제 hooks까지 받아들인 모듈을 만들었나봅니다…. 두달전엔 없었는데,,, Hook을 따로 설치하지 않고 useMutation, useQuery를 사용할 수 있게 된게 굉장히 좋은 것 같습니다.
이제 끝났습니다. 클라이언트를 만들었고, 만든 클라이언트를 넘겨줬으니 실행시켜보겠습니다.
yarn dev
bundle.esm.js:1922 Uncaught Invariant Violation: In order to initialize Apollo Client, you must specify 'link' and 'cache' properties in the options object. These options are part of the upgrade requirements when migrating from Apollo Client 1.x to Apollo Client 2.x.
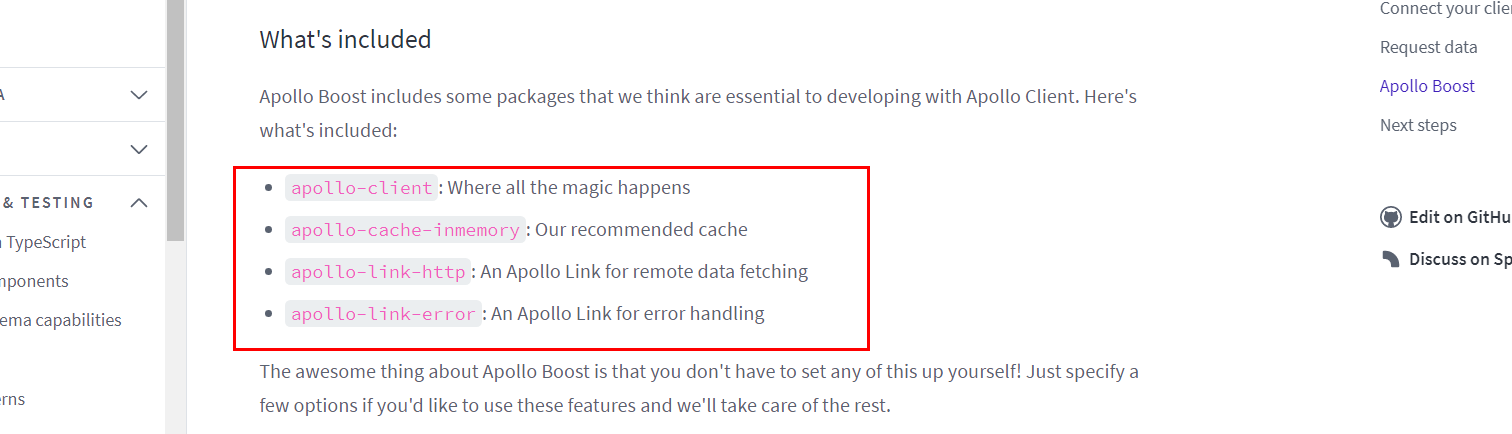
이런 에러를 뱉으면서 동작이 되질 않았습니다. 처음에 봤을 때 client를 만들 때 link와 cache설정을 해주지 않아서 발생한 에러인줄 알았는데, 역시 [갓식문서님]을 보니 답이 있었습니다.

yarn add apollo-cache-inmemory apollo-link-http apollo-link-error
저게 필요한가 싶어서 깔아줬더니 바로 저 에러는 발생하지 않았습니다.
하지만 역시 또 에러가 나왔습니다.

이번에는 ApolloClient is not a constructorf라는 에러가 나와서 구글링을 해봤습니다.

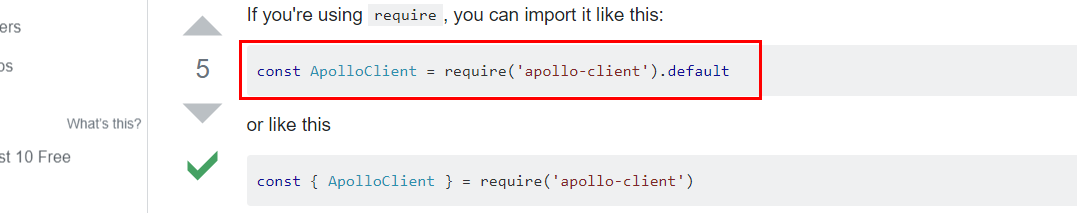
역시 스택오버플로우에는 없는게 없습니다. 저렇게 작성하니 바로 해결이 되더군요!
src/apollo/Client.tsx
// import ApolloClient from "apollo-boost";
const ApolloClient = require("apollo-boost").default;
const client = new ApolloClient({
uri: "http://localhost:4000"
});
export default client;
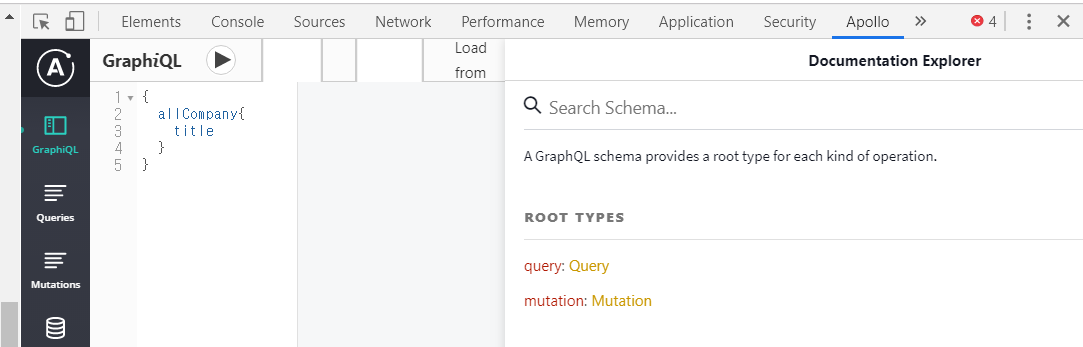
1.4 결과 화면

Subscribe via RSS
