[It's me][backend] prisma 연결하기
by 한만섭
- TOC
Prisma
Database에 관한 어려운 것들을 해결해줍니다. 어플리케이션에 필요한 모델을 graphql로 정의할 수 있다는 점 이 좋습니다. graphql로 정의한 모델을 이해해서 코드를 만들어줍니다.
서비스 만들기
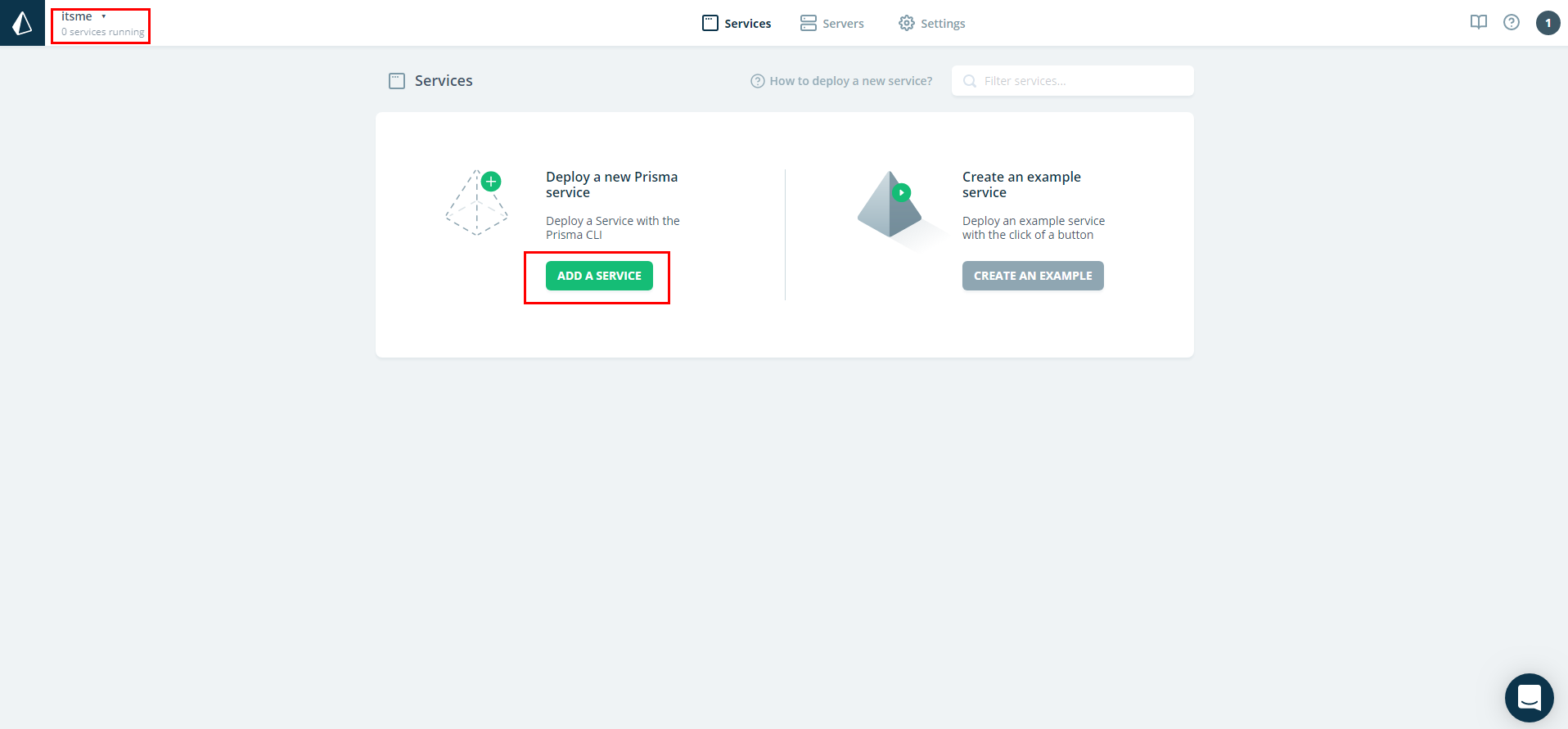
해당 사이트로 접속해서 workspace를 만들고 service도 만들어줍니다.

위 버튼을 눌렀다면 아래와 같은 화면이 뜹니다.

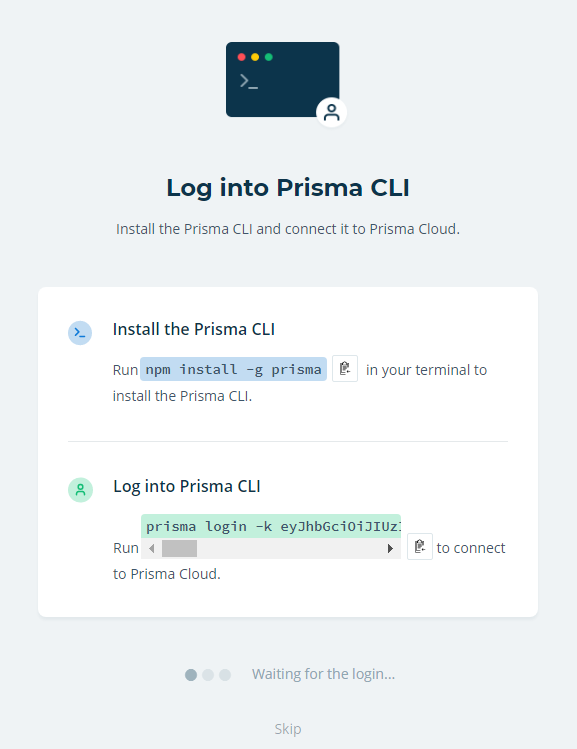
우선 prisma를 설치해줍니다.
npm install -g prisma
설치가 완료 됐다면 prisma에 로그인 해줍니다.

로그인에 성공 했다면 위와 같은 화면이 나옵니다.

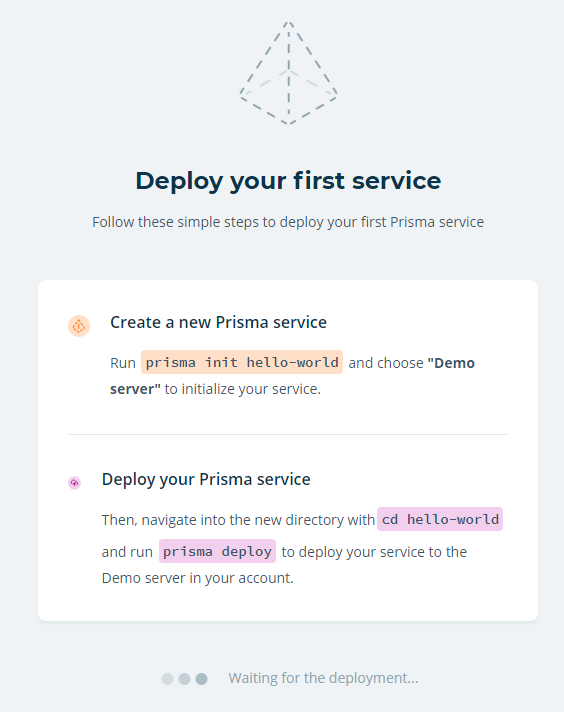
prisma init

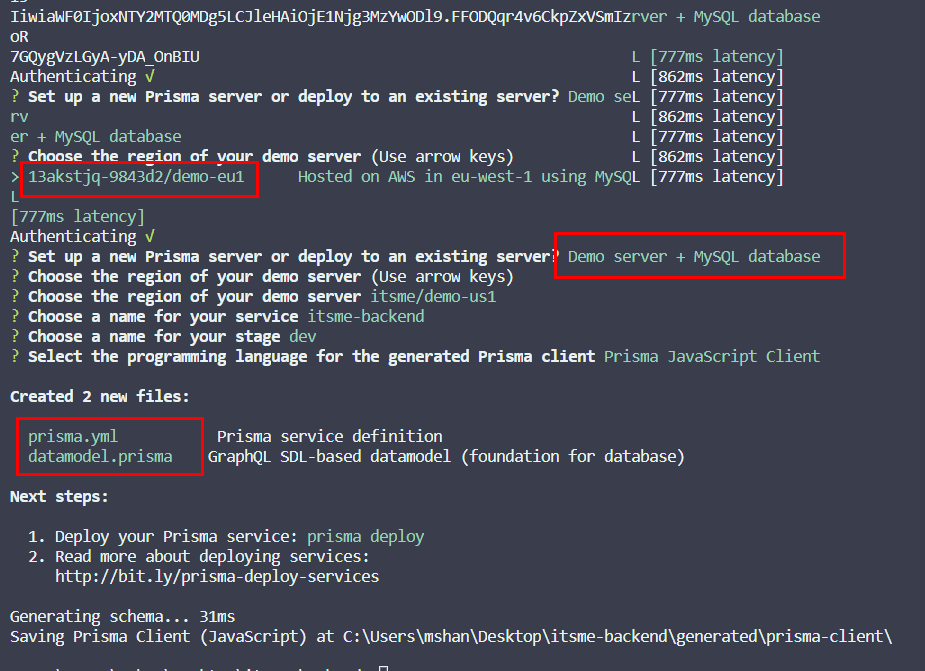
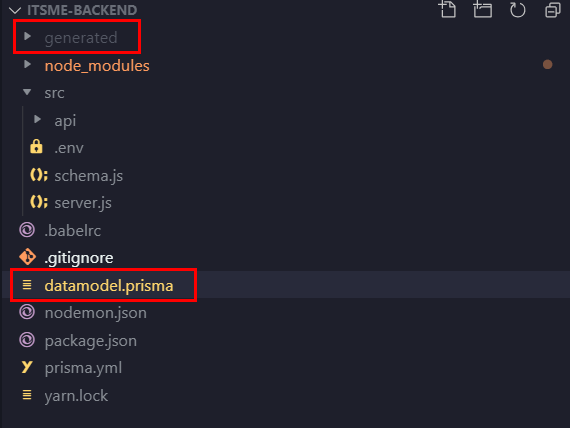
위와 같은 설정으로 prisma를 설정해줍니다. 이제 아래와 같이 폴더구조가 바뀌었습니다.

위 두가지 파일이 생긴 것을 확인할 수 있습니다. generated는 git에 올리기 싫으니 .gitignore에 추가해줍니다.
.gitignore
# Compiled source #
###################
*.com
*.class
*.dll
*.exe
*.o
*.so
# Packages #
############
# it's better to unpack these files and commit the raw source
# git has its own built in compression methods
*.7z
*.dmg
*.gz
*.iso
*.jar
*.rar
*.tar
*.zip
# Logs and databases #
######################
*.log
*.sql
*.sqlite
# OS generated files #
######################
.DS_Store
.DS_Store?
._*
.Spotlight-V100
.Trashes
ehthumbs.db
Thumbs.db
.env
generated
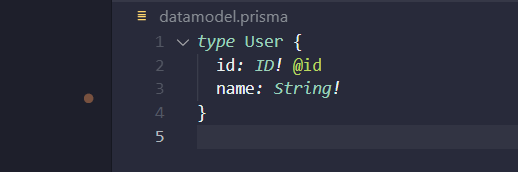
prisma를 init 하면서 prisma를 통해 datamodel을 생성할 수 있도록 datamodel.prisma를 만들어주었습니다. 해당 파일을 열어보면 아래와 같이 코드가 있습니다.

sayHello를 작성했던 것 과 비슷하게 생긴 type이 있습니다. mysql을 생각하면 table로 생각하시면 됩니다. 모든 type의 id는 필수 값이며 ID! @id를 붙혀주어야 합니다.
여기에 datamodel을 작성하면 prisma에 올려야 겠죠. 그렇게 하기위해서는 prisma를 deploy해주면 됩니다.
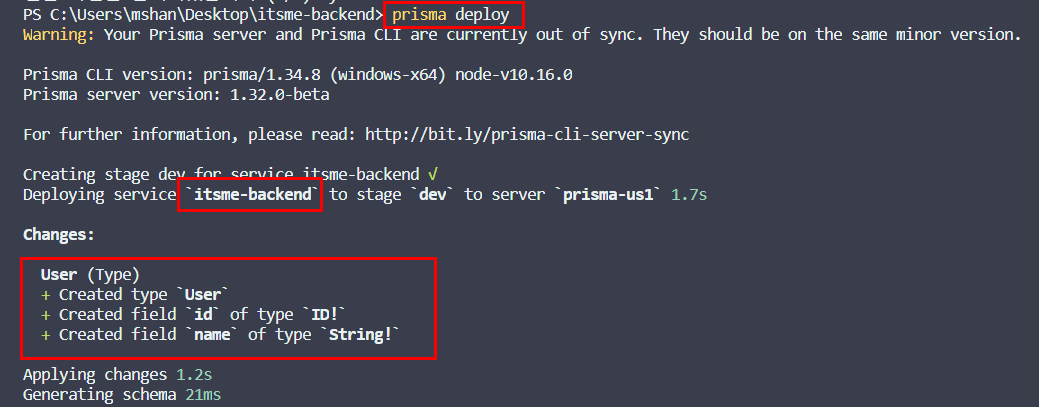
prisma deploy

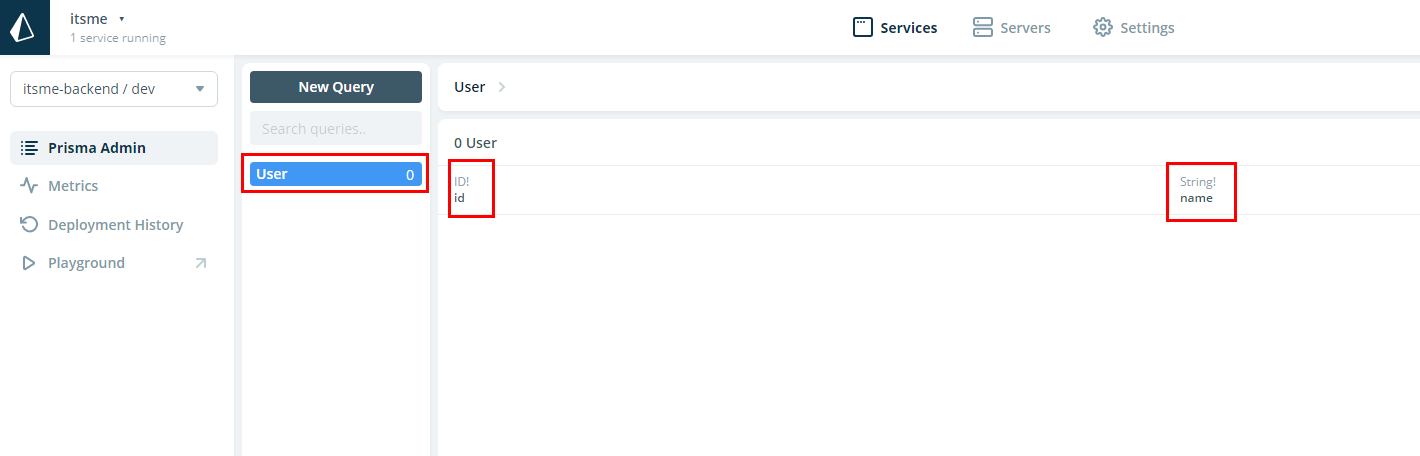
위와 같이 어떤 type이 변경되었는지 친절하게 알려줍니다. 이제 그럼 prisma에 접속해 해당 서비스에 데이터 모델이 반영되었는지 확인해보겠습니다.

위와 같이 itsme에 User 모델이 생성되었습니다!!
Subscribe via RSS
