[인스타클론코딩] [App].10- 네비게이션 아이콘 추가
by 한만섭
네비게이션 아이콘 추가

위 사진 처럼 선택 된 아이콘은 색이 진하게 해주는 것이 사용자에게 좋은 경험을 줄 수 있습니다.
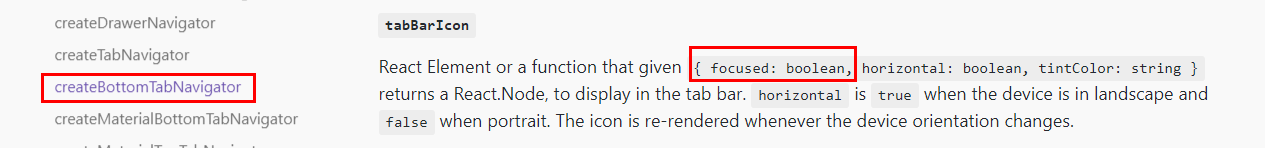
react-navigation에서 사용한 bottomtabNavigation에서는 focused라는 변수를 제공해줍니다.

focused는 현재 선택된 tab menu를 알 수 있는 변수 입니다. 이것을 받아서 색을 지정해주는 방법을 사욯하면 됩니다~~
{
tabBarOptions: {
showLabel: false,
style: {
backgroundColor: "#FAFAFA"
}
}
}
tab bar 색깔 지정하는 코드
import {
createStackNavigator,
createMaterialTopTabNavigator
} from "react-navigation";
import TakePhoto from "../screens/Photo/TakePhoto";
import SelectPhoto from "../screens/Photo/SelectPhoto";
import UpLoad from "../screens/Photo/UpLoad";
import { stackConfig } from "./config";
const PhotoTabs = createMaterialTopTabNavigator(
{
TakePhoto,
SelectPhoto
},
{
tabBarPosition: "bottom"
}
);
export default createStackNavigator(
{
PhotoTabs,
UpLoad
},
{
defaultNavigationOptions: {
headerStyle: {
...stackConfig
}
}
}
);
navigation색을 지정하는 곳
Subscribe via RSS
