[인스타클론코딩] [App].9- 회원가입 파트 정리
by 한만섭
##
signup
1. layout 구현
2. Mutation
3. 사용자 경험 보완
3-1. 이미 가입한 정보일 경우 로그인화면으로 보내기
3-2. 가입이 완료되면 로그인화면 보내기
4.FaceBook로그인
4-1. facebook APP만들기
4-2. 요청 정보로 input채우기
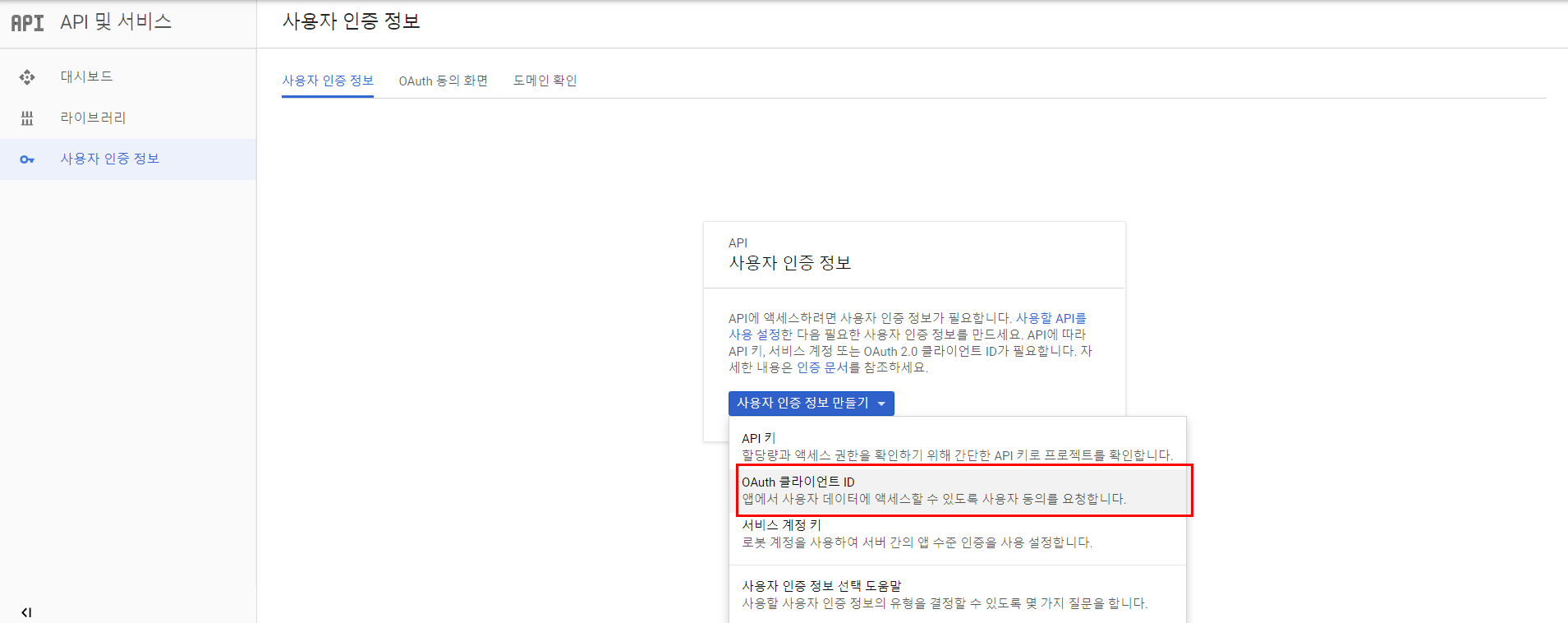
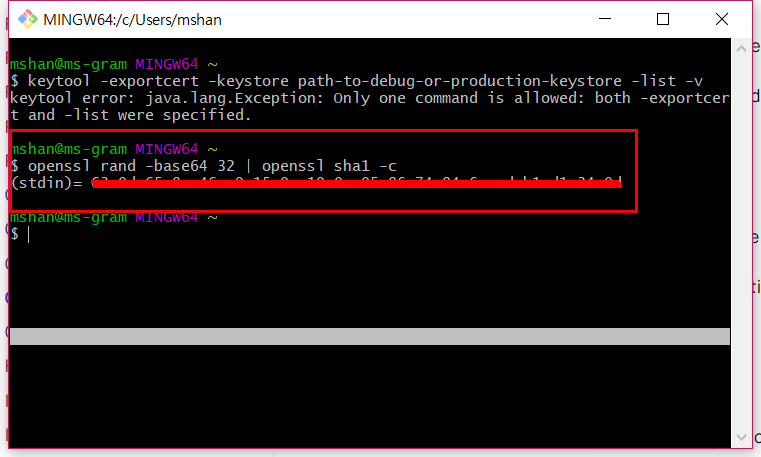
Google로그인


await 이슈
Promise {
"_40": 0,
"_55": null,
"_65": 0,
"_72": null,
}
비동기 함수인데 await를 하지 않아서 null을 return
로그인은 expo api문서만 잘 읽어도 해결 가능….
StackNavigatorConfig는
const stackFactory = (initial, title) =>
createStackNavigator(
{
initial: {
screen: initial,
navigationOptions: () => ({
headerTitle: title,
headerRight: <MessageLink />
})
}
},
{
headerLayoutPreset: "center" //StackNavigatorConfig
}
);
Subscribe via RSS
