[인스타클론코딩] [App].1 - 프로젝트 셋팅
by 한만섭
1. expo 프로젝트 셋팅
expo-cli 설치
cmd
npm install -g expo-cli

위와 같은 화면이 뜨면서 설치 완료
expo 프로젝트 생성
cmd
expo init prismagram
위 명령어를 입력하면 중간에 따로 설정해줘야하는 부분이 두가지 있습니다.
blank프로젝트로 만들 것인지 체크- 프로젝트 명 입력해주기
위 과정을 마쳤다면 프로젝트 생성이 완료될 것입니다.
프로젝트 실행
cmd
cd prismagram-app
code .
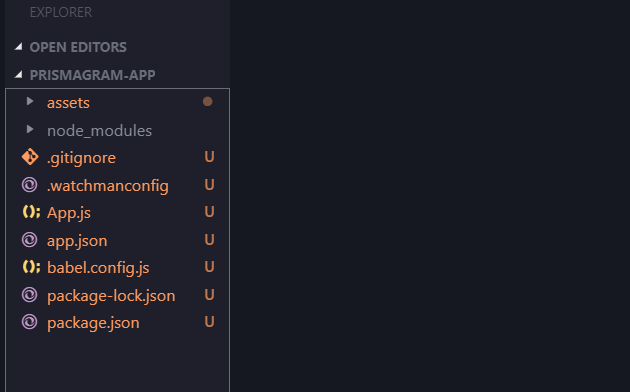
위 명령어를 통해 vscode를 켜줍니다.

위와 같은 파일 구조를 볼 수 있습니다. 파일 구조에 대해서는 따로 정리하도록 하겠습니다.
개발을 위해 프로젝트를 만들었다면 Readme.md를 통해서 어떤 것을 개발할지 작성 해놓고 github과 연동해놓는 작업을 해야합니다.
2. npm모듈 설치
npm add styled-components react-navigation apollo-boost graphql react-apollo-hooks
- styled-components
- react-navigation
- apollo-boost
- graphql
- react-apollo-hooks
3. 스마트폰과 연결하기
expo가 33.0버전으로 업데이트하기 전에는 qrcode를 통해서 개발하는 것이 잘 되지 않았었지만 이번에는 동작하기에 제대로 정리를 해서 남겨보려고 합니다.
- 준비물
- 안드로이드 스튜디오 설치 및 설정 (환경변수, 19000 inbound)
- sdk 설치
- 스마트폰에 expo 설치
- 스마트폰 usbDebugging 설정해놓기
위와 같은 사항을 갖췄다는 가정 하에 설명을 해보도록 하겠습니다.
3-1. 프로젝트 실행하기
우선 안드로이드 스튜디오를 열어줍니다.
npm start

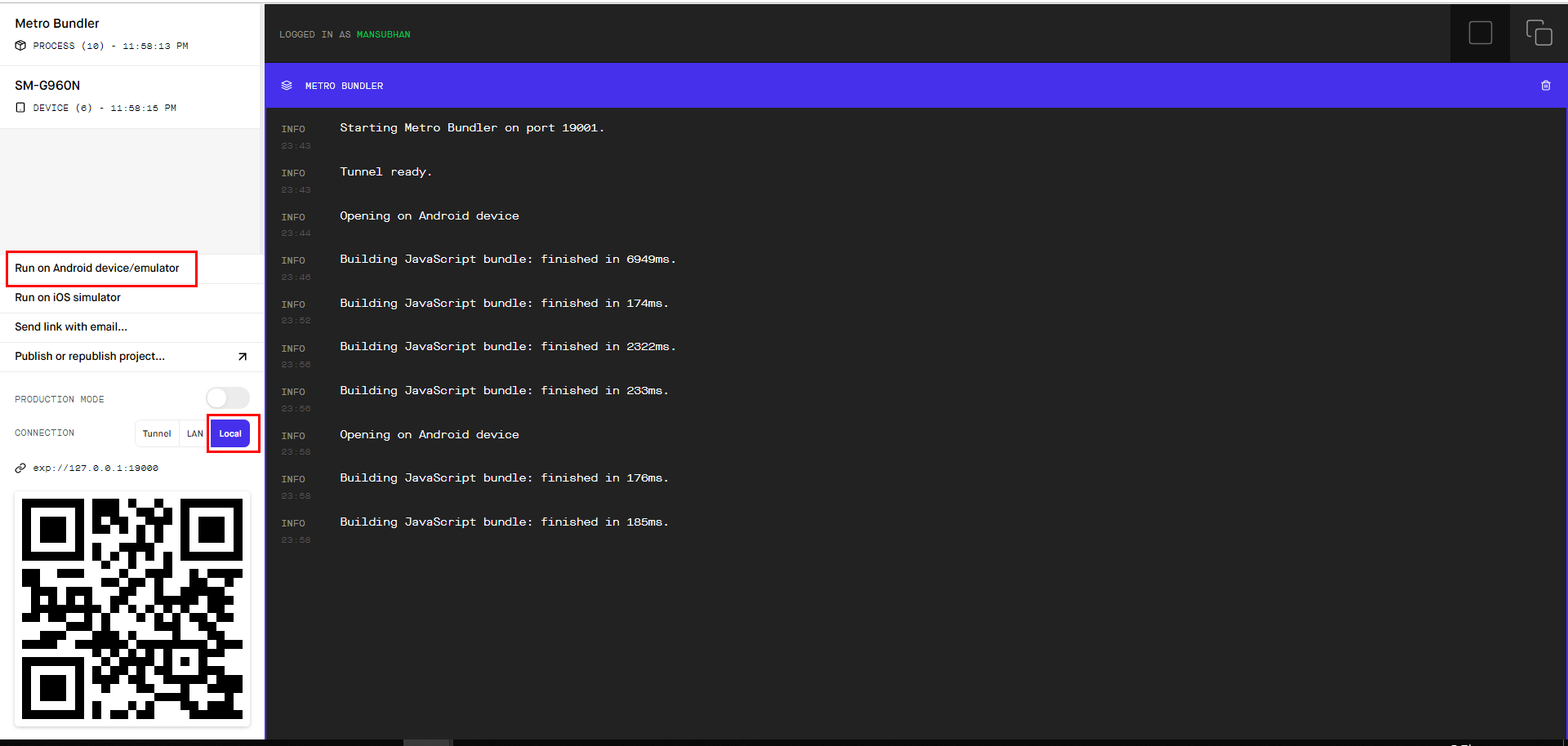
위 명령어를 실행시키면 expo start를 해주게 되면서 브라우저에 아래와 같은 사이트가 열리게 됩니다.

아무리 같은 네트워크를 써도 LAN에서는 동작이 되지 않아서 local에서 작업하도록 하겠습니다. 로컬로 선택해준 후에 스마트폰과 컴퓨터를 연결해주고 run 버튼을 눌러주게됩니다 . 그러면 스마트폰에서 expo앱을 키게되면 연결이 될 것입니다.

앱을 실행시키면 위와 같은 화면이 나오게 됩니다. 이제 앱을 실행시켰으니 개발을 해야겠지만
개발하기전에 필요한 icon이나 logo,image를 미리 loading 할 수 있는 preloading을 먼저 설정해놓고 개발 하려고 합니다.
후기
앱 개발에 대해서 공부를 하지 않은 상태에서 시작하게 되니까 설정에서 많이 시간을 잡아 먹는 것 같습니다. 그래도 react를 공부했기 때문에 초반에 있는 러닝커브만 잘 해결하면 속도가 붙을 것이라,,,,,,,,,,기도하면서 이만
Subscribe via RSS
