1일 1커밋 매니져
by 한만섭
Q.어떤 프로그램인가요?
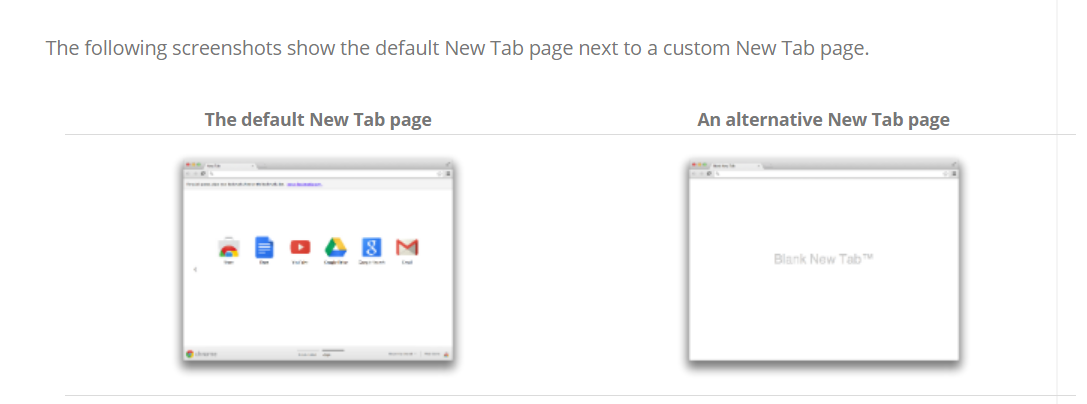
- 크롬 확장 프로그램의 새탭을 눌렀을 경우 사용자의 최근 커밋 시간과 연속 커밋 일수를 알려줄 수 있는 확장 프로그램입니다.
Q. 왜 만들었는가?
- 1일 1커밋을 실천하는 중에 커밋을 까먹고 안하는 날이 발생해서 가장 자주 사용하는 크롬 브라우저의 새탭에 커밋 정보가 나오면 까먹지 않을 것 같아서 만들었습니다.
Q. 어떤 기술을 경험했는가?
- 어떤 것을 사용했는지만 말씀드리고 아래에서 설명하도록 하겠습니다.
- Chrome extension제작 방법 학습
- 최근 커밋 정보를 불러오기 위한 Github API
- 연속 커밋 일수를 알기 위한 github 크롤링
- 랜덤 배경 이미지를 위한 Random Image API
1. Chrome extension 설정
이것에 대한 정보는 여기에서 확인할 수 있는 것 같습니다. 혹은 chrome에서도 확인할 수 있습니다.

사진 처럼 새로운 탭을 만들게 되면 지정한 page를 보여주는 방식인 것 같습니다.

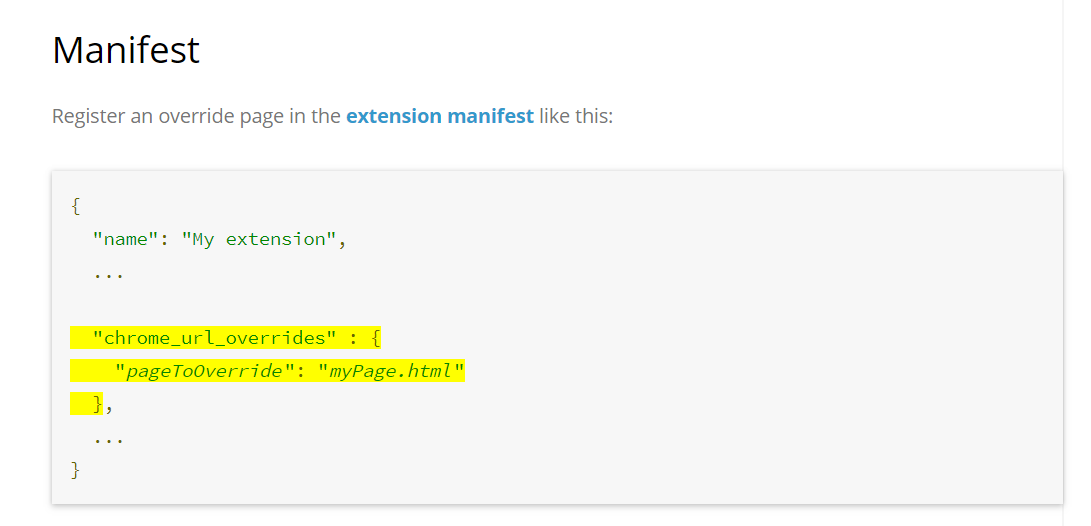
manifest.json
{
"name": "My extension",
...
"chrome_url_overrides" : {
"pageToOverride": "myPage.html"
},
...
}
위와 같은 방식으로 하는 것 같아서 제가 직접 해보았습니다.
manifest.json
{
"manifest_version": 2,
"name": "CommitMomentum",
"description": "for 1Day 1Commit Start site",
"version": "1.0",
"permissions": ["tabs"],
"chrome_url_overrides": {
"newtab": "my-tab.html"
}
}
my-tab.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
새로만든 탭!!!!
</body>
</html>
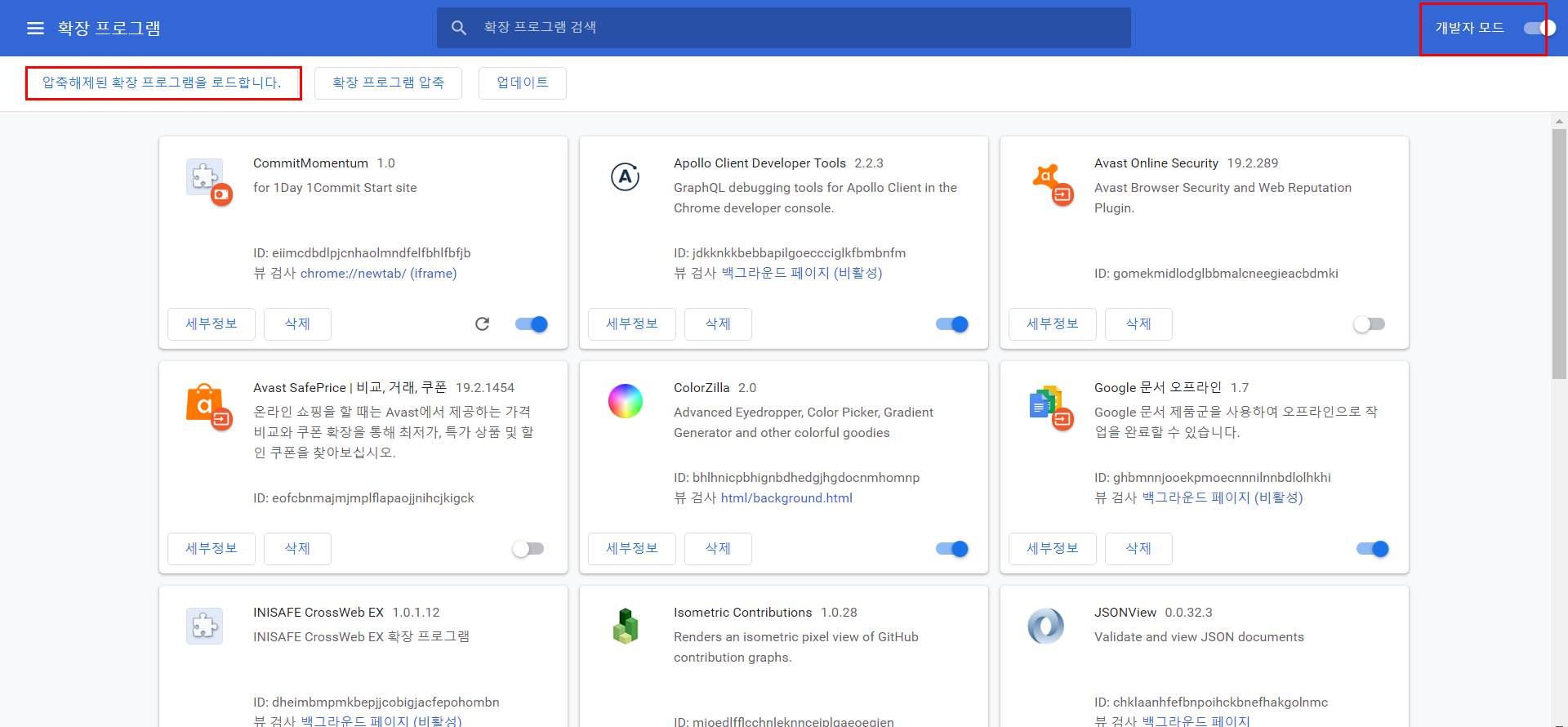
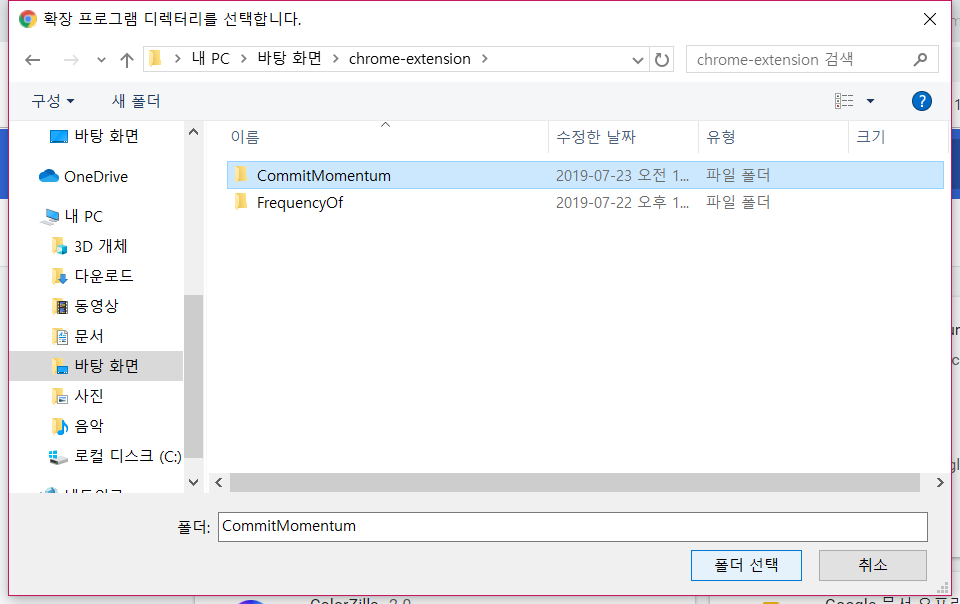
위의 파일을 만들어 줬습니다. 그 다음에는 웹스토에서 압축해제된 확장프로그램을 로드해서 테스트 해볼 수 있습니다. 아래 사진처럼 개발자모드를 켜주고 로드버튼을 눌러줍니다.


로드 한 후에 새로운 탭을 열어보면 아래와 같이 제가 만든 html파일의 내용이 나오는 것을 확인할 수 있습니다!!!! 아주 좋네요

tab이름 주의사항
"chrome_url_overrides": {
"newtab": "my-tab.html"
}
여기서 my-tab대신 index를 사용하면 동작을 하지 않았습니다. 기존의 index.html과 겹치기 때문인 것 같습니다.
2. Github API
사용자의 최근 커밋 이력을 조회하기 위해 Github REST API v3 를 사용했습니다.
2.1 repository의 가장 최근 commit 불러오기
새로운 탭을 제공하는 것은 확인했기 때문에 이제 github의 commit내역을 불러와야 합니다. 로컬에서 github의 commit을 가져오는 것은 확인해봤지만 private의 경우 token을 사용해야하는 부분이 있기 때문에 이 부분을 어떻게 할지 고민해봐야 할 것 같습니다.
chrome의 storage기능을 사용해서 사용자의 github주소를 입력받아서 저장해놓는 방식으로 제작하려고 합니다.
2.2 연속 커밋일수 구하기
3. unSplash Api
무조건 랜덤이 아닌 원하는 키워드의 배경을 보여주기 위해서 사용했습니다.
Subscribe via RSS
