[API] 슬랙(Slack) API 완벽 정리하기
by 한만섭
- TOC
정리할 내용
슬랙(slack)에는 다양한 API가 존재하는데 incoming webhook API 와 Web API에 대해서 정리해보려고 합니다. API를 사용하기 전에 우선 APP을 만들어야합니다.
0. APP만들기
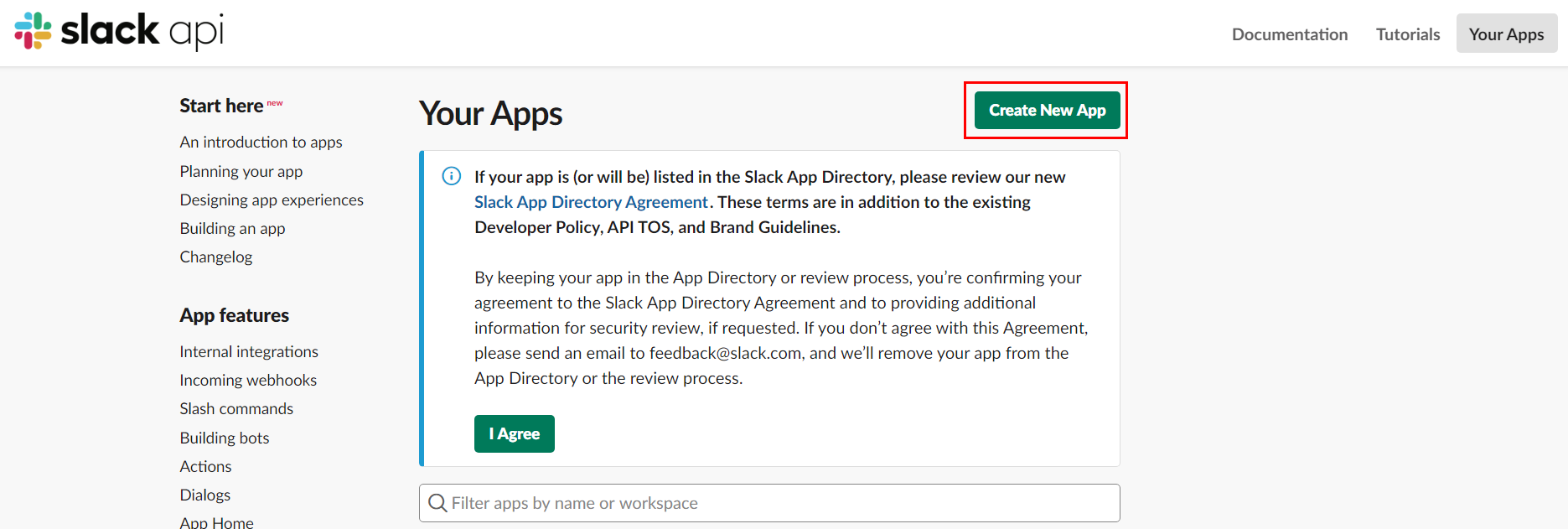
slack api로 가서 Create New App버튼을 눌러줍니다.

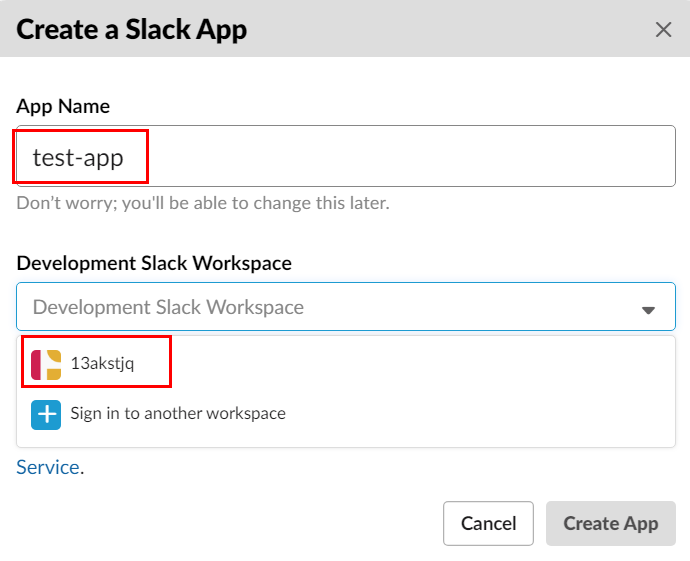
아래의 빨간 네모 부분들을 채워줍니다.

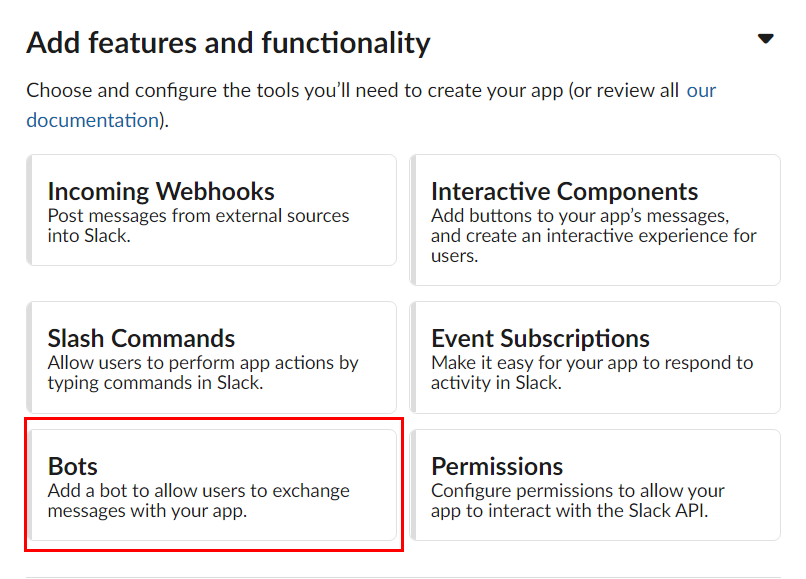
어떤 기능을 추가할 것인지 고르는데 저는 Bot토큰이 필요하기 때문에 Bots를 선택하도록 하겠습니다.

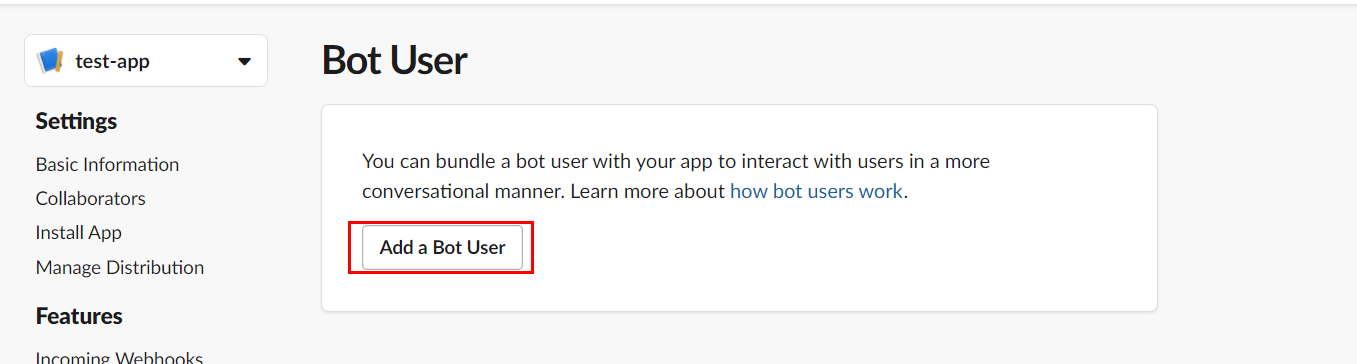
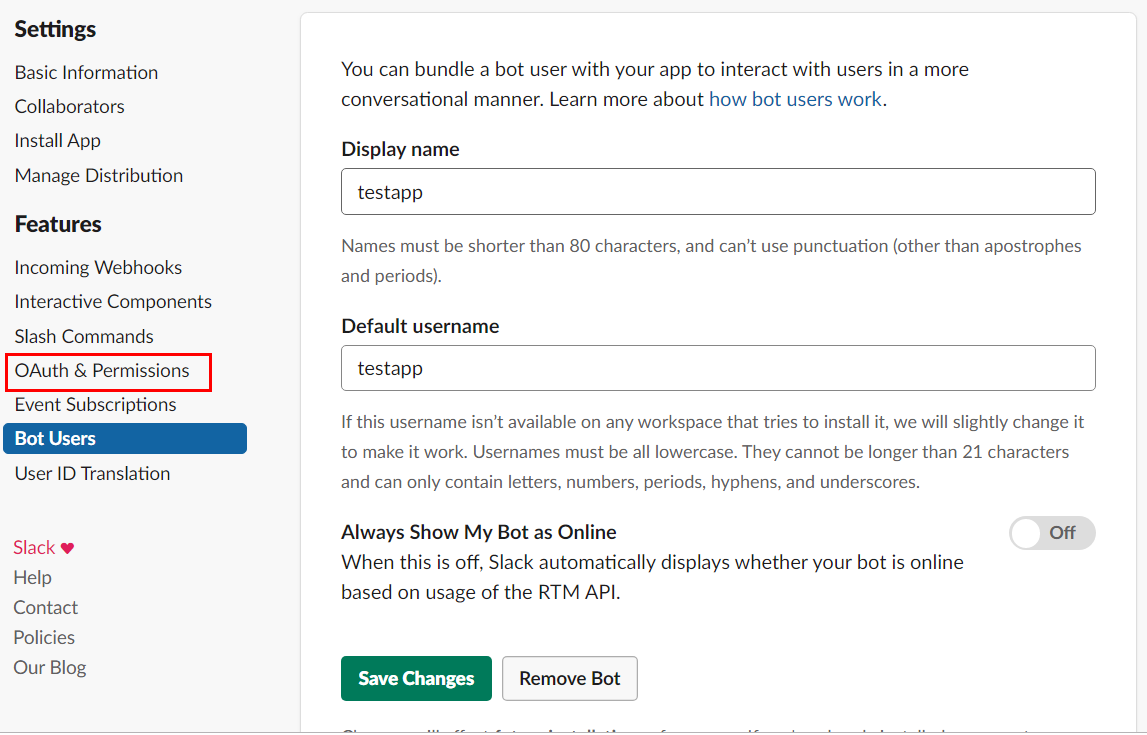
Add a Bot User버튼 클릭하기

Bot token 을 확인하기 위해 빨간 네모 버튼을 눌러줍니다.

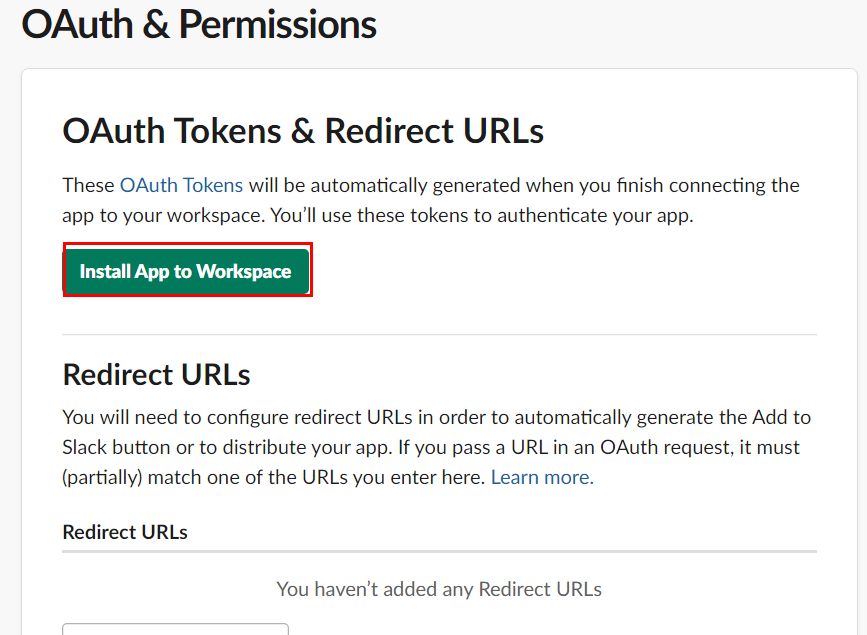
해당 App을 workspace에 설치해야하기 때문에 아래 버튼을 눌러줍니다.

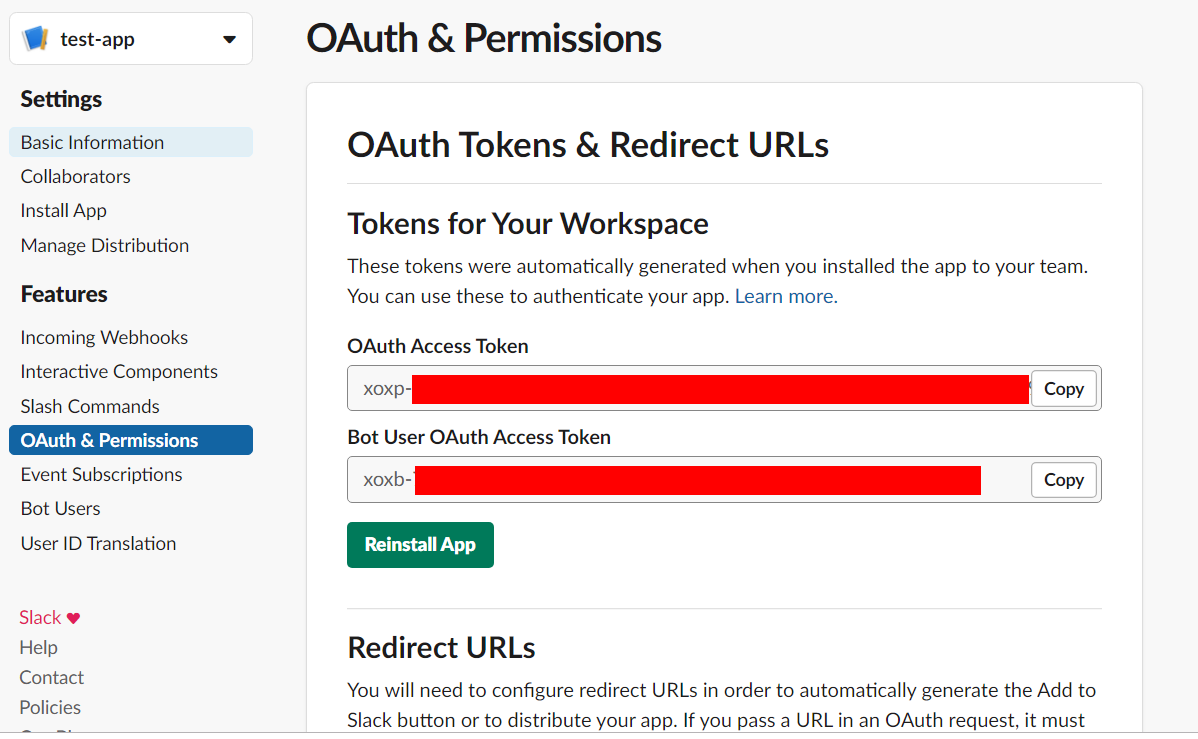
아래와 같이 Bot Token을 얻을 수 있습니다. 아래에 있는 것이 저희가 사용할 토큰입니다.

이렇게 앱을 만들어보았으니 실제 API를 사용하는 방법을 정리해보겠습니다.
1. incoming webhookAPI
2. Web API
Web API
2-1. chat.postMessage
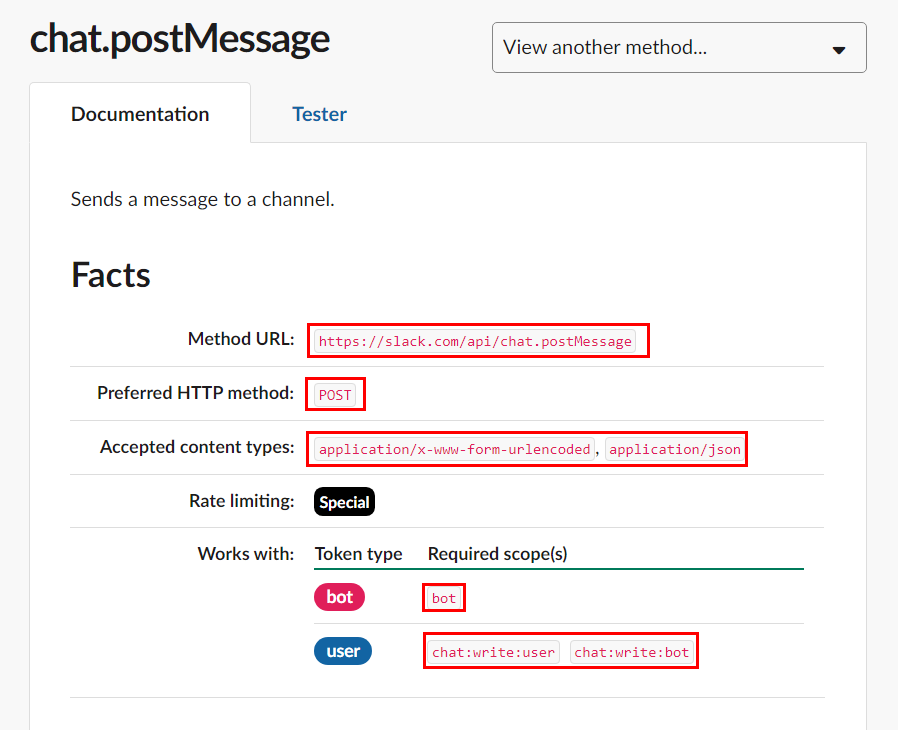
chat.postMessage는 APP에서 Slack으로 메세지를 보낼 때 사용하는 api입니다. 공식 문서를 보면 아래와 같습니다.

문서를 아예 볼 줄 모르는 분을 위해 상세하게 설명하도록 하겠습니다.
- Method URL : 요청을 보낼 기본 주소라고 생각하시면 됩니다.
- Preferred HTTP method : HTTP method 방식을 알려줍니다. post 방식을 사용하면 됩니다.
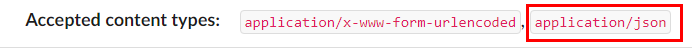
- Accepted content types : 적용될 content types라고 하는데 문서의 아래에 어떻게 적용해야 하는지 나와 있기 때문에 넘어가도록 하겟습니다.
- Token type : 여기선 bot token을 사용합니다.
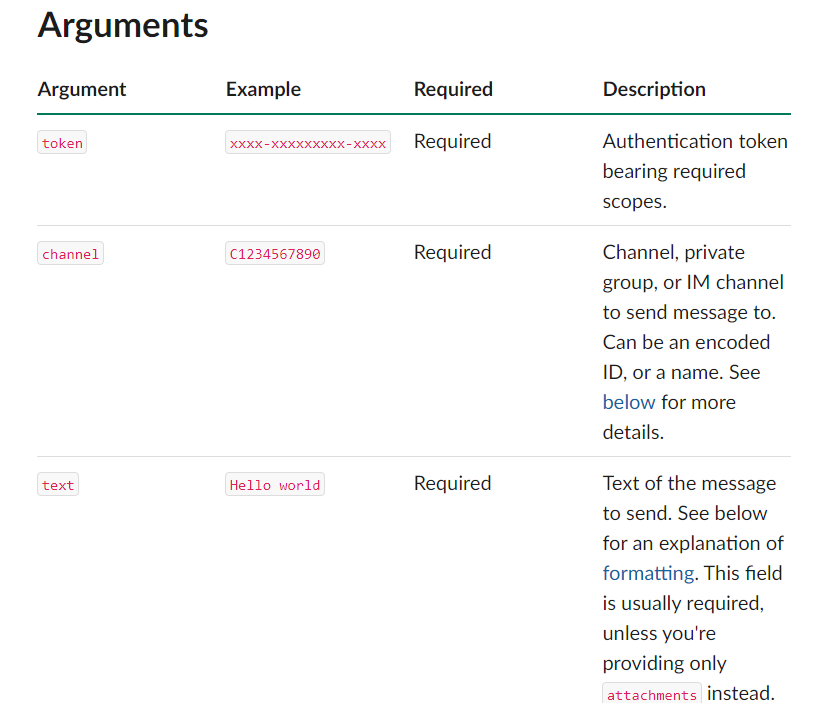
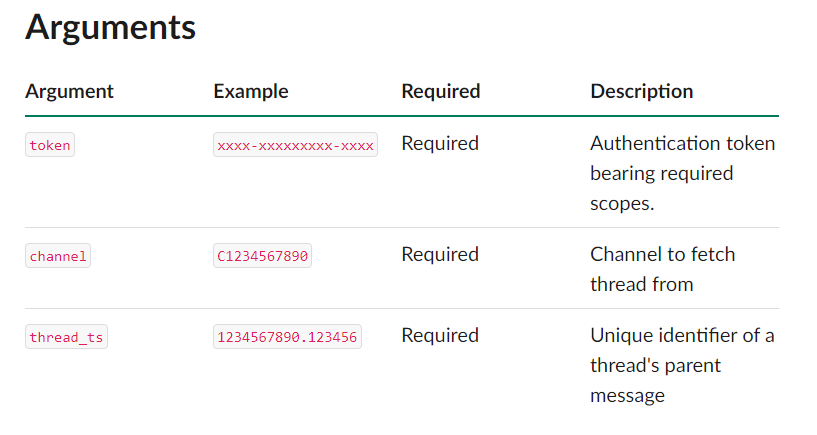
문서를 더 읽어보도록 하겠습니다. 아래 부분은 POST방식으로 요청을 보낼 때 같이 보내주어야 할 Arguments에 대해 나와 있는 부분입니다. 우리는 Required라고 표시된 부분만 신경 쓰면 됩니다. 나머지 Argument는 필요시에 사용하면 됩니다.

- token : 토큰은 api에 요청을 보낼 때 인증을 위한 키라고 생각하시면 됩니다. 위에서 말했듯이 저희는 bot token을 사용할 것입니다. 설명을 보아하니 Authentication token의 bearer 에 붙혀줄 것 같습니다.
- channel : slack의 어느 채널에 메세지를 보낼 것인지 알려줘야 하기 때문에 필수로 넘겨주어야하는 인자입니다.
- text : 지금 저희가 하는 것이 메세지를 보내는 것이기 때문에 어떤 text를 메세지로 보낼 것인지 알려주는 것도 필수입니다.
어떤 데이터를 함께 넣어서 요청해야하는지 까지 알았으니 계속 읽어보도록 하겠습니다.

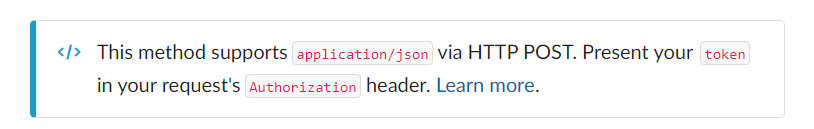
위와 같은 글이 있습니다.

위에 나왔던 설정 중에 네모쳐진 설정으로 요청을 보내라는 의미 같습니다.
또한 token은 header의 Authorization으로 보내라~ 라는 말도 적혀있습니다. 아직 이해가 잘 안된다면 Learn more버튼을 눌러서 확인해보도록 하겠습니다.
Learn more 페이지

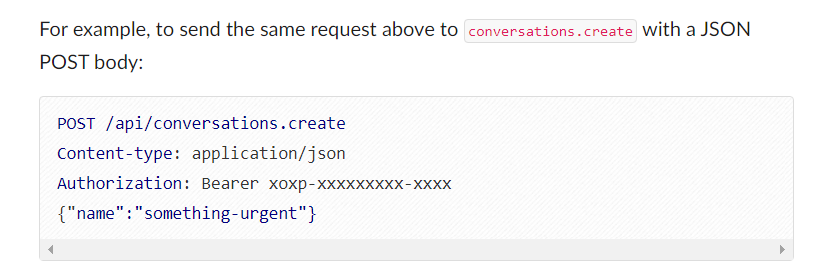
위에 나와있는 대로 POST요청을 보낼 때는 아래처럼 headers를 구성해서 보내주면 됩니다.
headers: {
"Content-type": "application/json",
Authorization: "Bearer xoxb-xxxxxx-xxxxxxxx"
}
이제 문서를 보고 어떻게 작성하는지 배웠기 때문에 실제 메세지를 보내는 것을 해보도록 하겠습니다.
const sendMessage = document.querySelector("#sendMessage");
sendMessage.addEventListener("click", async () => {
const result = await axios({
method: "post",
url:
"https://cors-anywhere.herokuapp.com/" +
"https://slack.com/api/chat.postMessage",
data: {
text: window.location.href,
channel: "CN1GMB1TJ"
},
headers: {
"Content-type": "application/json",
//
Authorization: "Bearer xoxb-xxxxxxxx-xxxxxx-xxxxxxxxxxxx"
}
});
console.log(result);
});
코드를 보면 우선 HTTP요청을 보내는 방법은 axios를 사용했습니다. axios를 사용하지 않아도 fetch, ajax와 같은 요청을 할 수 있는 것이라면 어떤 것이든 상관 없습니다.
- method : 요청 방식은 문서에 나와 있었던 것처럼 POST로 적었습니다.

- url : cors 관련 이슈가 있었기 때문에 proxy 서버를 거쳐서 데이터를 요청 보내기 위해서 위와 같이 코딩을 했습니다. 이해가 안가시는 분들은 일단은 넘어가시는게 좋을 것 같습니다.
- data : post 방식으로 요청을 보낼 때는 함께보내는 데이터를 data라는 곳에 넣어서 보냅니다. 필수로 넣어주어야하는 text, channel을 넣어서 요청해줍니다. (channel은 미리 channel id를 알고 있는 상황입니다. 모르시는 분들은 channel.list API부터 해주시면 됩니다. )
- headers : 문서에 나와 있듯이 Content-type과 Authorization을 넣어줍니다.
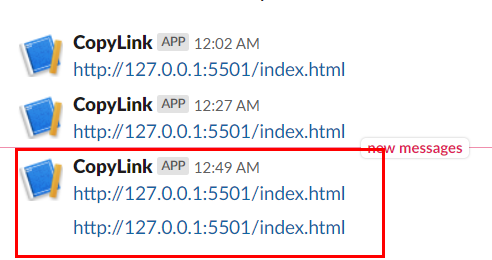
위 메소드를 호출하게 되면 아래와 같이 슬랙에 메세지가 가는 것을 확인하실 수 있습니다.

2-2. channels.list
이번에는 해당 token에 연결된 workspace에 있는 channel의 list를 불러오는 API를 사용해보도록 하겠습니다. 이 API를 통해서 어떤 Channel에 메세지를 보낼 지 결정할 수 있습니다.
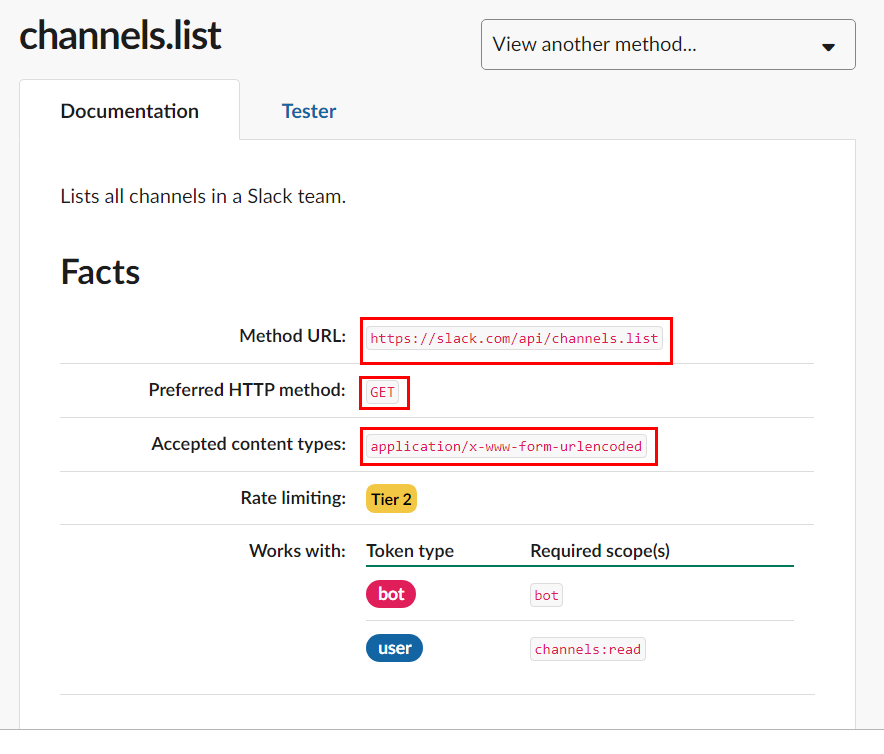
역시 이번에도 공식 문서를 보며 정리하도록 하겠습니다.

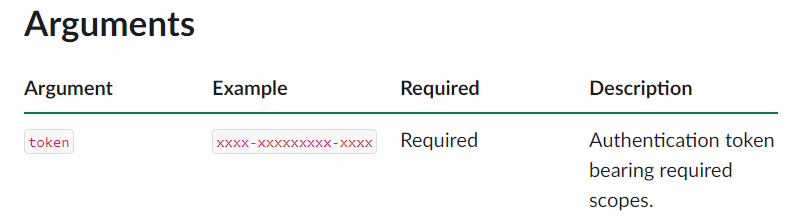
이번에는 GET방식으로 요청하며 Content-types도 하나로 정해져 있습니다. Get 방식에는 params를 붙혀서 요청하는데 어떤 params가 필요한지 보도록 하겠습니다.

이번에는 token 만 required입니다.

위의 내용을 참고해 코드를 작성해보도록 하겠습니다.
getChannelButton.addEventListener("click", async () => {
const result = await axios({
method: "get",
url:
"https://cors-anywhere.herokuapp.com/" +
"https://slack.com/api/channels.list",
params: {
token: "xoxb-xxxxxxx-xxxxxx-xxxxxxxxxxx"
},
headers: {
"Content-type": " application/x-www-form-urlencoded"
}
});
console.log(result);
channelList.innerText = "test";
});
- method : get
- url : proxy server url + API url
- params : token은 필수이기 때문에 넣어줌
- headers : content-type 입력해줘야함.
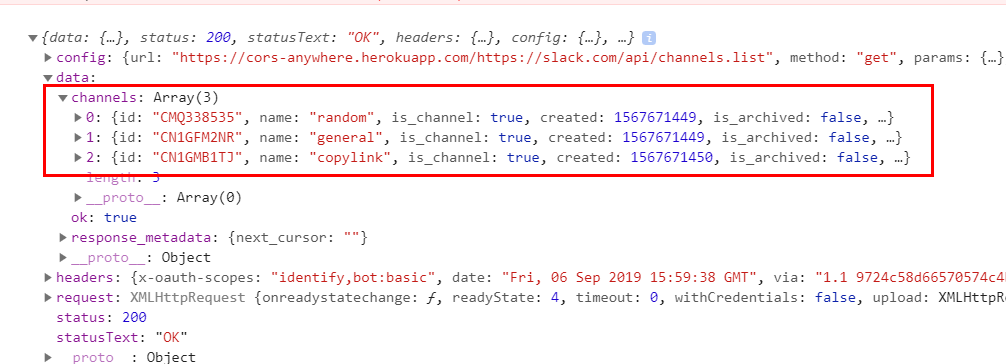
위의 함수를 호출하면 아래와 같은 결과를 얻을 수 있습니다. Chat.postMessage에서 channel id가 필요하셨던 분은 여기의 결과 값을 사용하시면 됩니다.

2-3. channels.replies
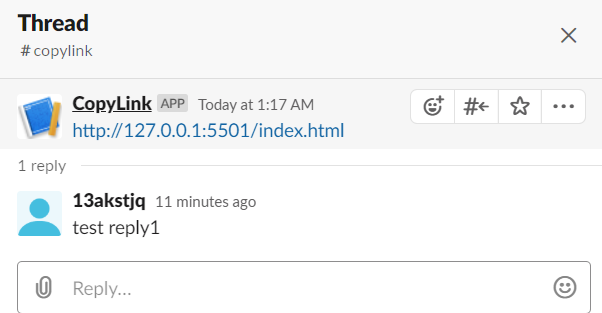
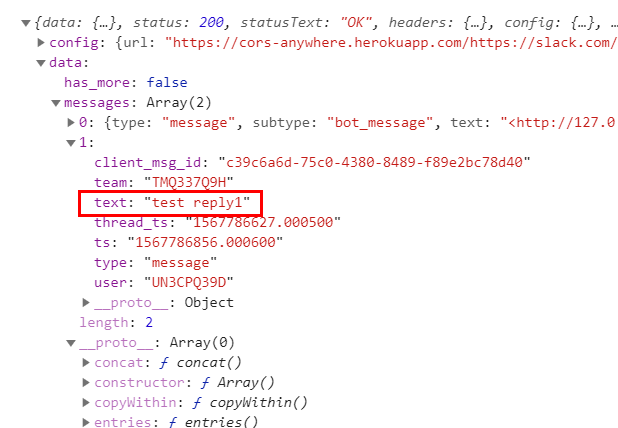
메세지에 아래와 같이 답글을 달면 그것을 받아와야 하기 때문에 응답을 받아오는 API를 사용해보도록 하겠습니다.

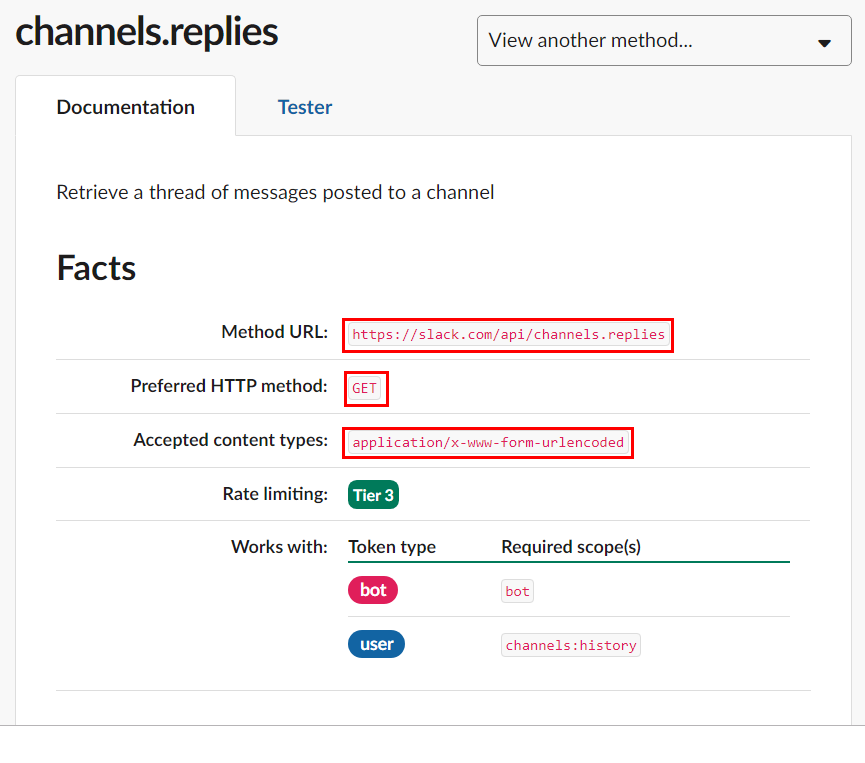
이번에도 문서를 차근차근 읽어보도록 하겠습니다.

이번에도 별 다를 것 없이 Get 방식에 content-type은 정해져 있습니다. 그러면 어떤 Argument를 넘겨줘야 하는지 보도록 하겠습니다.

식별하기 위한 token과 어떤 채널의 메세지 정보를 가져올 것인지, 메세지의 id는 어떤 것인지 알려주어야 합니다. 하지만 이번에는 아래와 같은 것도 있습니다.

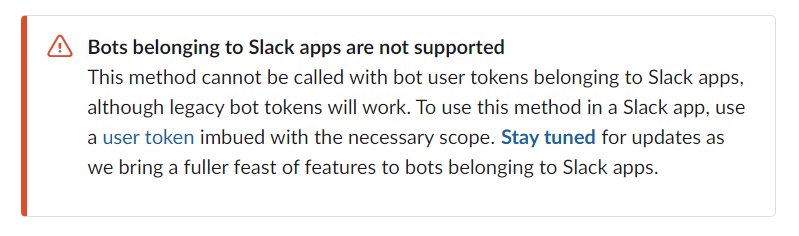
뭔가 주의하라는 내용의 글 같아서 읽어보니
이 메소드는 이제 bot usertoken을 통해서 호출 할 수 없다. user token을 사용해서 호출해라. 스코프를 필요로 할 것이다?
미흡한 영어 실력으로 보니 이제 더히상 bot user token으로 이 메소드를 호출 할 수 없으니 user token을 사용하라는 것 같은데 user token은 직접 permission을 정해줘야 하는 것 같습니다.

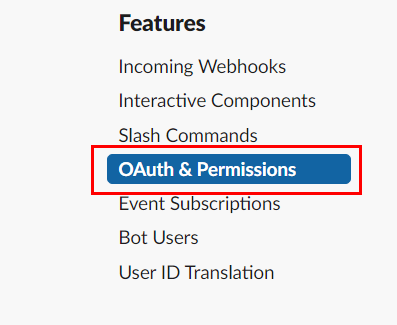
위의 버튼을 클릭하면 permission을 수정할 수 있는 곳으로 향합니다.

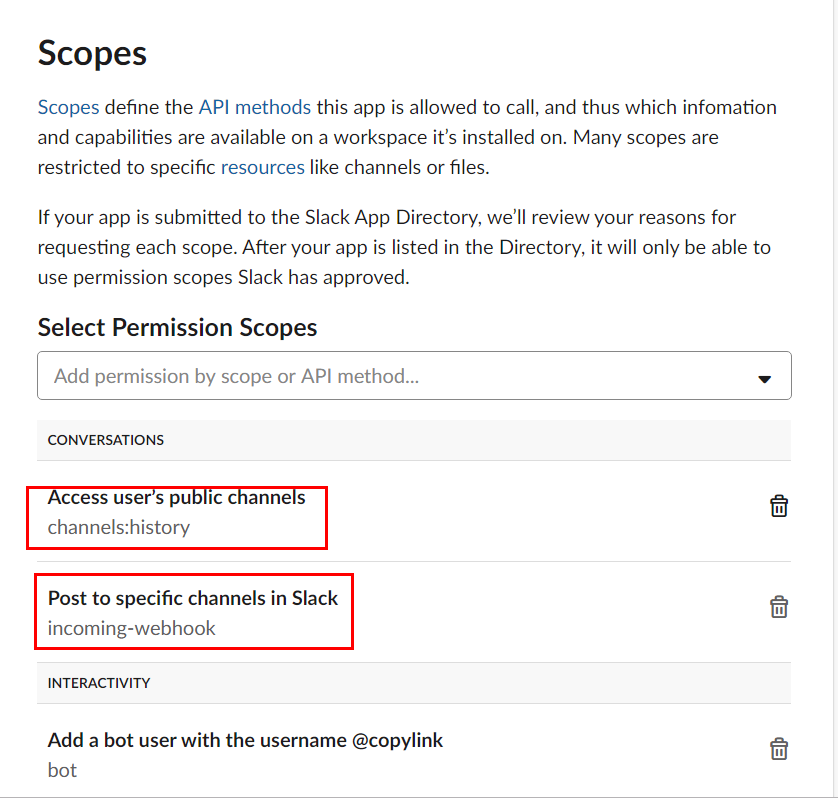
Scope 항목으로 가면 허용 범위에 대해 지정해줄 수 있습니다. 거기에 channels:history를 추가 해주면 됩니다. 아래에는 제가 메세지를 보낼 때 사용했던 incoming-webhook도 나와 있습니다. 위와 같이 추가가 되면 이제 사용할 수 가 있습니다.

Subscribe via RSS
