shadcn-ui CLI가 어떻게 작동하는지 알아보고 싶었어요. 이 글에서는 shadcn-ui/ui CLI를 구축하는 데 사용된 코드에 대해 이야기하고 있어요.
2.6 부에서는 프로젝트의 ts-config.json 파일에서 사용되는 별칭을 반환하는 getTsConfigAliasPrefix 함수를 살펴봤어요.
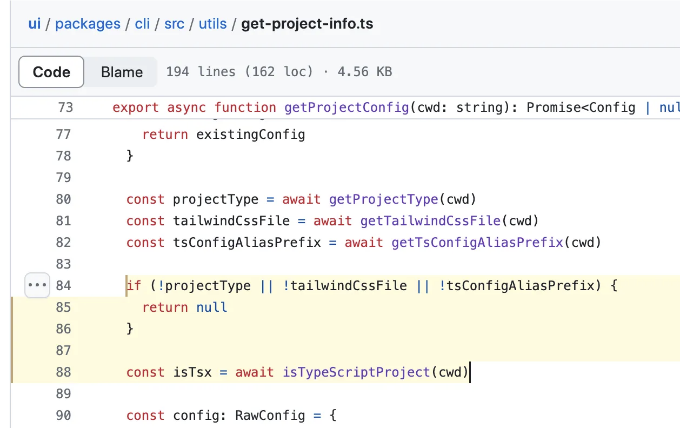
이제 다음 코드 라인으로 넘어가 봅시다.

L84에서는 projectType 또는 tailwindCssFile 또는 tsConfigAliasPrefix 중 하나라도 존재하지 않는 경우 null을 반환하는 간단한 확인 작업입니다.
isTypescriptProject(cwd)에 대해 더 알아보겠습니다.
const isTsx = await isTypeScriptProject(cwd);
isTypescriptProject는 ui/packages/cli/src/utils/get-project-info.ts로부터 가져온 함수이며, 이 함수는 현재 작업 디렉토리(cwd)에 tsconfig.json 파일이 있는지 확인합니다.
export async function isTypeScriptProject(cwd: string) {
// cwd에 tsconfig.json 파일이 있는지 확인합니다.
return pathExists(path.resolve(cwd, "tsconfig.json"));
}
pathExists
pathExists는 fs-extra에서 가져온 함수입니다.
import fs, { pathExists } from "fs-extra";
결론:
프로젝트가 TypeScript를 사용하는지 확인하려면 shadcn-ui/ui CLI 패키지와 같은 작업을 수행할 수 있습니다. 즉, fs-extra에서 제공하는 pathExists 함수를 사용하여 지정된 cwd에 있는 tsconfig.json 경로가 있는지 확인하면 됩니다.
나에 대해:
웹사이트: https://ramunarasinga.com/
Linkedin: 링크드인
Github: 깃허브
shadcn-ui/ui를 처음부터 만들기